setEnd()方法用于设置范围的结束位置。
endNode可用作文本节点,子节点等。endOffset可以是endNode的字符数,也可以是endNode的子节点数。
用法:
range.setEnd(endNode, endOffset);
参数:该方法接受上述和以下所述的两个参数:
- endNode:用于设置范围结束的节点。
- endOffset:此参数的偏移索引大于或等于零,表示范围结尾的索引。
返回值:此方法不返回任何值。
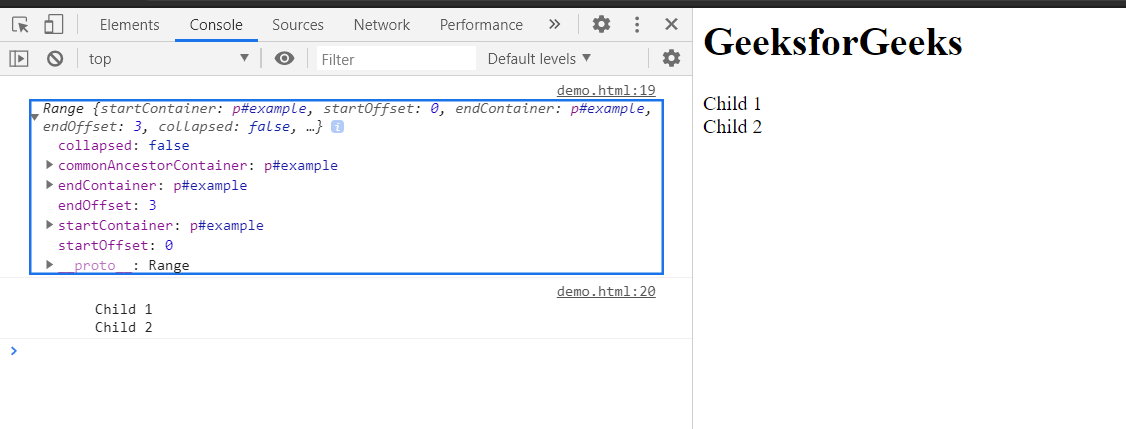
范例1:本示例将范围的结尾设置为父节点的子节点。
本示例使用setEnd()方法设置范围的结束子节点。在这里,我们使用了setStart()方法来设置范围的起点以完全组成一个范围。为了清楚定义范围,我们使用toString()方法将所选范围转换为文本。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range setEnd() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="exampleNode">
Child 1<br>
Child 2<br>
</p>
<script>
const exampleNode = document
.getElementById('exampleNode');
const range = document.createRange();
// 0th child gets at starting
// of the range
range.setStart(exampleNode, 0);
// 3rd child gets at ending
// of the range
range.setEnd(exampleNode, 3);
console.log(range);
console.log(range.toString());
</script>
</body>
</html>输出:在控制台中,可以看到创建的范围。

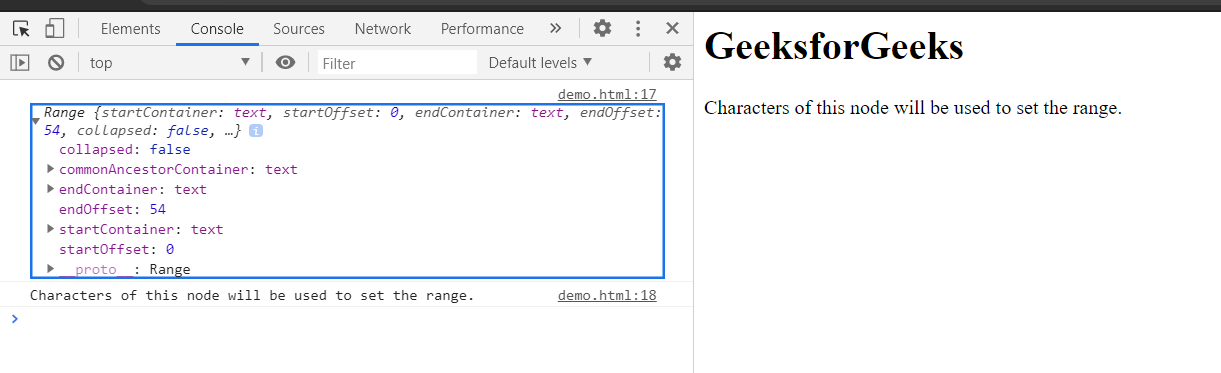
范例2:本示例将范围的结尾设置为文本节点的字符。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range setEnd() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="exampleNode">
Characters of this node will
be used to set the range.
</p>
<script>
const exampleNode = document
.getElementById('exampleNode');
const textNode = exampleNode.childNodes[0];
const range = document.createRange();
// Starting of range will be 0th character
range.setStart(textNode, 0);
// Ending of range will be 54th character
range.setEnd(textNode, 54);
console.log(range);
console.log(range.toString())
</script>
</body>
</html>输出:在控制台中,可以看到创建的范围。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML DOM Range startContainer属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range setEnd() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
