startContainer属性返回当前范围开始的父节点。这是一个只读属性。
用法:
ParentNode = range.startContainer;
返回值:
- 返回当前范围开始的节点。
例:本示例将说明如何获取当前范围的startContainer节点。
HTML
<html>
<head>
<title>HTML DOM range startContainer property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
</body>
<script>
let range = document.createRange();
let referenceNode = document.getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log(range.startContainer);
</script>
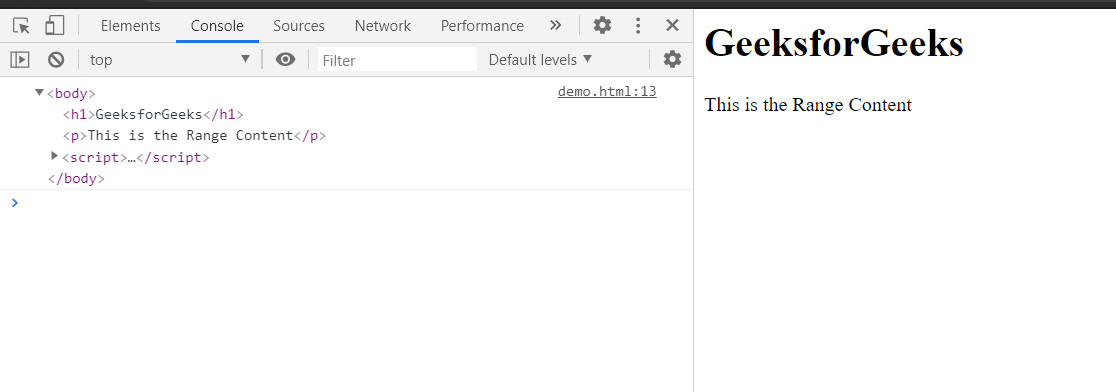
</html>输出:在控制台中,我们获得了我们范围内的startContainer节点。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML Input Range max用法及代码示例
- HTML Input Range value用法及代码示例
- HTML Input Range type用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range form用法及代码示例
- HTML Input Range autofocus用法及代码示例
- HTML Input Range step用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML DOM Range collapsed属性用法及代码示例
- HTML DOM Range endOffset属性用法及代码示例
- HTML DOM Range startOffset属性用法及代码示例
- HTML Input Range disabled用法及代码示例
- HTML Input Range autocomplete用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range startContainer property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
