selectNodeContents()方法设置包含节点内容的范围。
每次startOffset均为0,endOffset可以是子Node的数量或引用Node中包含的字符数。
用法:
range.selectNodeContents(referenceNode);
参数:
- referenceNode:其内容将设置范围内容的节点。
返回值:此方法没有返回值。
例:本示例说明如何使用此方法设置范围的内容。
为了更好地说明示例,控制台通过toString()方法以字符串文本形式记录了范围内容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range selectNodeContents() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>This is the Range Content</div>
<script>
var range;
range = document.createRange();
range.selectNodeContents(
document.getElementsByTagName("div")[0]);
console.log(range);
console.log(range.toString());
</script>
</body>
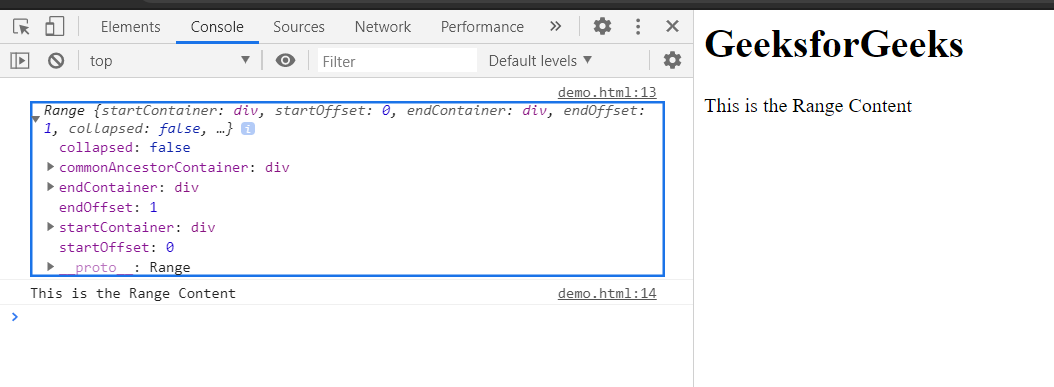
</html>输出:在控制台中,可以看到范围。

支持的浏览器:下面列出了DOM selectNodeContents()方法支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM Range insertNode()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range value用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML Input Range name用法及代码示例
- HTML DOM Input Range用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range selectNodeContents() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
