selectNodeContents()方法設置包含節點內容的範圍。
每次startOffset均為0,endOffset可以是子Node的數量或引用Node中包含的字符數。
用法:
range.selectNodeContents(referenceNode);
參數:
- referenceNode:其內容將設置範圍內容的節點。
返回值:此方法沒有返回值。
例:本示例說明如何使用此方法設置範圍的內容。
為了更好地說明示例,控製台通過toString()方法以字符串文本形式記錄了範圍內容。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range selectNodeContents() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>This is the Range Content</div>
<script>
var range;
range = document.createRange();
range.selectNodeContents(
document.getElementsByTagName("div")[0]);
console.log(range);
console.log(range.toString());
</script>
</body>
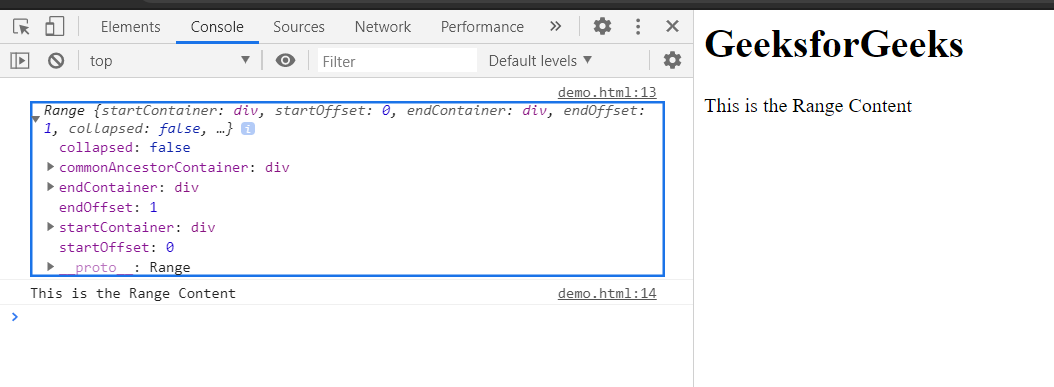
</html>輸出:在控製台中,可以看到範圍。

支持的瀏覽器:下麵列出了DOM selectNodeContents()方法支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM Range insertNode()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range value用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML DOM Input Range用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range selectNodeContents() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
