HTML DOM中的DOM輸入範圍值屬性用於設置或返回滑塊控件或輸入範圍字段的值。該屬性指定默認值或用戶類型值。
用法:
- 它返回value屬性。
rangeObject.value
- 用於設置value屬性。
rangeObject.value = number
屬性值:它包含一個值,即指定滑塊控件值的數字。默認值為50。
返回值:它返回一個字符串值,該值表示代表滑塊控件值的數字。
示例1:本示例說明了如何返回值Property。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input range value Property
</title>
</head>
<style>
#Geek_p {
font-size:30px;
color:green;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Range value property
</h2>
<input name=G
eek_range type="range"
id="Geek_Range"
value="90">
<br>
<br>
<button onclick="myGeeks()">
Click Here
</button>
<p id="Geek_p"></p>
<script>
function myGeeks() {
var x =
document.getElementById(
"Geek_Range").value;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

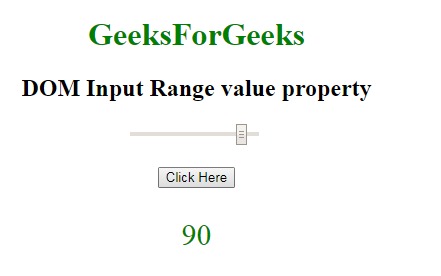
單擊按鈕後:

示例2:本示例說明了如何設置值屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input range value Property
</title>
</head>
<style>
#Geek_p {
font-size:30px;
color:green;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Range value property </h2>
<input name=G
eek_range type="range"
id="Geek_Range"
value="90">
<br>
<br>
<button onclick="myGeeks()">
Click Here
</button>
<p id="Geek_p"></p>
<script>
function myGeeks() {
// Set range value.
var x =
document.getElementById(
"Geek_Range").value = 60;
document.getElementById(
"Geek_p").innerHTML =
"The value of the range attribute was changed to "
+ x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

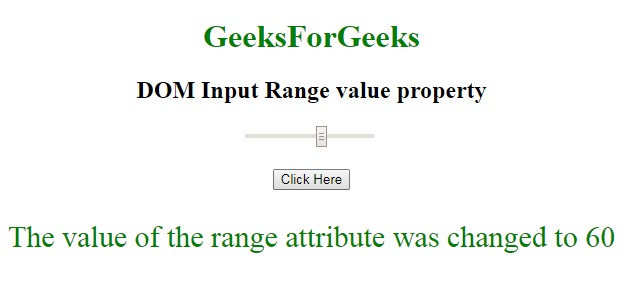
單擊按鈕後:

支持的瀏覽器:DOM輸入範圍值屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Range max用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range form用法及代碼示例
- HTML Input Range type用法及代碼示例
- HTML Input Range autofocus用法及代碼示例
- HTML Input Range step用法及代碼示例
- HTML Input Range autocomplete用法及代碼示例
- HTML Input Range disabled用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML input range用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input URL name用法及代碼示例
- HTML Input URL value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Range value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
