HTML DOM Range setStartBefore()方法用於設置Range的起始位置。用於設置起點範圍的元素是referenceNode元素。在此方法中,參考元素也包含在範圍內。
用法:
range.setStartBefore( refNode );
參數:
- refNode:設置範圍起始位置的Node。
返回值:此方法不返回任何值。
例:本示例說明如何設置範圍的開始。同樣在此示例中,我們使用setEndAfter()方法設置範圍的結尾。起始參考節點是文檔的第一個<i>元素。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
The range will start from 1st
element in italics <i> RangeStart</i>
and end at 2nd italics element
<i>RangeEnd</i>
<script>
var range = document.createRange();
var refNode1 = document
.getElementsByTagName("i").item(0);
var refNode2 = document
.getElementsByTagName("i").item(1);
range.setStartBefore(refNode1);
range.setEndAfter(refNode2);
console.log(range);
</script>
</body>
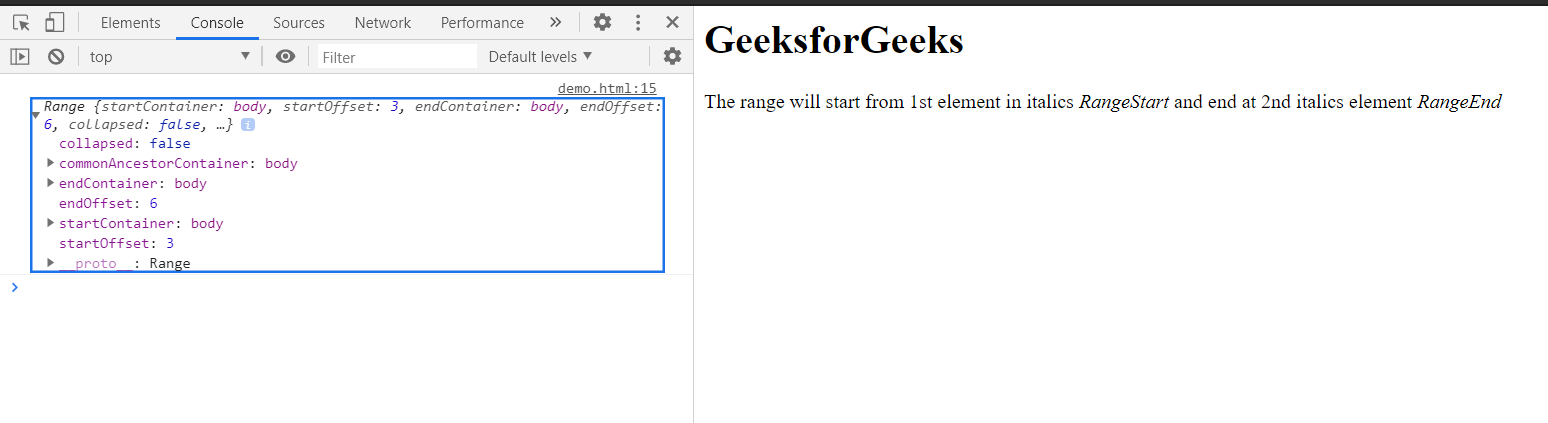
</html>輸出:在控製台中,可以看到創建的範圍。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM Range insertNode()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML Input Range value用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML DOM Input Range用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range setStartBefore() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
