endContainer屬性返回當前範圍在其內結束的節點。這是一個隻讀屬性。
用法:
parentNode = range.endContainer;
返回值:
- 返回當前範圍結束的節點。
例:本示例將說明如何獲取當前範圍的endContainer節點。
HTML
<html>
<head>
<title>HTML DOM range endContainer property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
</body>
<script>
let range = document.createRange();
let referenceNode = document.getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log(range.endContainer);
</script>
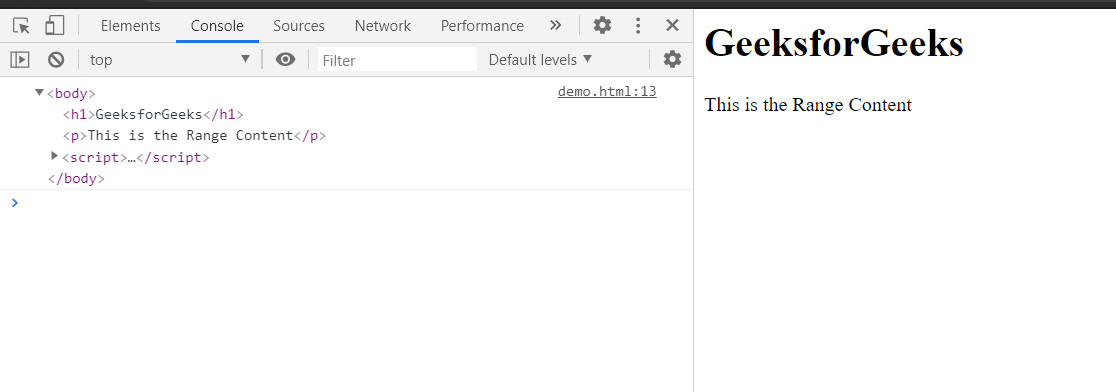
</html>輸出:在控製台中,我們獲得了我們範圍的endContainer節點。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML Input Range max用法及代碼示例
- HTML Input Range value用法及代碼示例
- HTML Input Range type用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range form用法及代碼示例
- HTML Input Range autofocus用法及代碼示例
- HTML Input Range step用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML DOM Range startContainer屬性用法及代碼示例
- HTML DOM Range collapsed屬性用法及代碼示例
- HTML DOM Range endOffset屬性用法及代碼示例
- HTML DOM Range startOffset屬性用法及代碼示例
- HTML Input Range disabled用法及代碼示例
- HTML Input Range autocomplete用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range endContainer property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
