compareBoundaryPoints()方法用於將一個範圍的邊界點與另一範圍的邊界點進行比較。
用法:
compare = firstRange.compareBoundaryPoints(comparision_method, otherRange);
返回值:此方法返回一個數字,指示邊界點的位置:
- -1:如果第一個範圍的邊界點位於第二個範圍的邊界點之前,則返回-1。
- 0: 如果第一個範圍的邊界點等於第二個範圍的邊界點,則返回0。
- 1: 如果第一個範圍的邊界點位於第二個範圍的邊界點之後,則返回1。
參數:此方法包含2個參數:
1.描述比較方法的常量:
- 範圍。END_TO_END比較第一範圍的結束boundary-point與第二範圍的結束boundary-point。
- 範圍。END_TO_START比較第一範圍的結束boundary-point與第二範圍的開始boundary-point。
- 範圍。START_TO_END比較第一個範圍的開始boundary-point與第二個範圍的結束boundary-point。
- 範圍。START_TO_START比較第一個範圍的起始boundary-point與第二個範圍的起始boundary-point。
2. otherRange:其他比較範圍。
例:在示例中,我們將創建並比較兩個範圍。
HTML
<html>
<head>
<title>HTML DOM range compareBoundaryPoints() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>This is the Range 1 Content</div>
<div>This is the Range 2 Content</div>
</body>
<script>
var range1, range2, compare;
range1 = document.createRange();
range1.selectNode(document.getElementsByTagName("div")[0]);
console.log(range1);
range2 = document.createRange();
range2.selectNode(document.getElementsByTagName("div")[1]);
console.log(range2);
compare = range1.compareBoundaryPoints(Range.START_TO_END, range2);
console.log(compare);
</script>
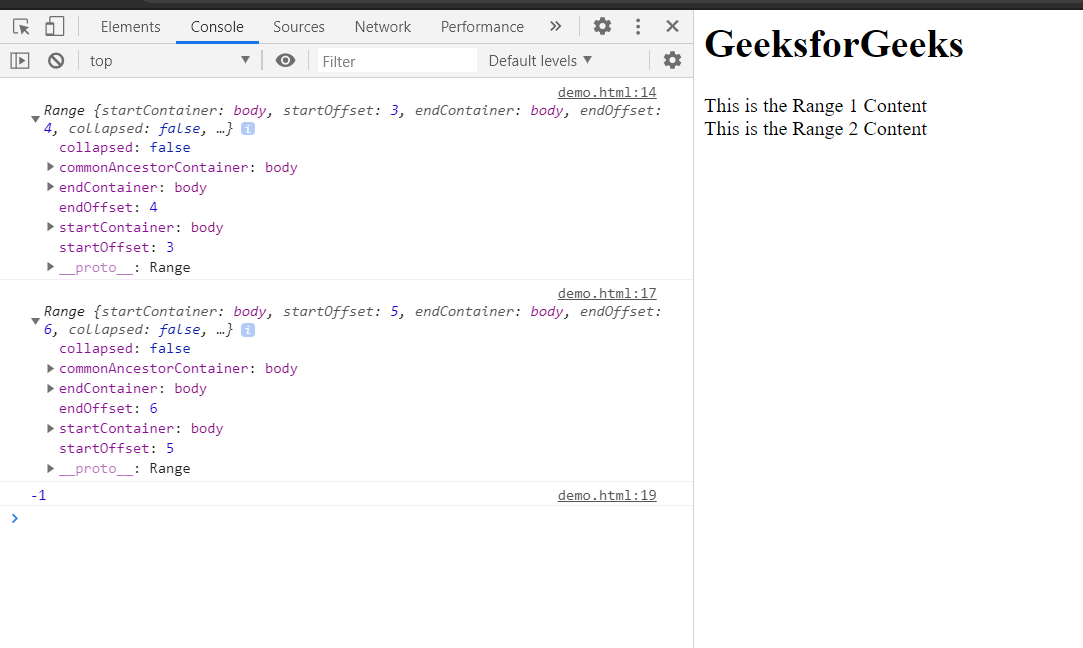
</html>輸出:在控製台中,我們可以看到兩個範圍以及這些範圍的記錄比較。
輸出為-1,因為range1的startOffset為3,並且在range2的endOffset為6之前。

支持的瀏覽器:下麵列出了DOM compareBoundaryPoints()方法支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range insertNode()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML DOM Range collapsed屬性用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range compareBoundaryPoints() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
