extractContents()方法將範圍的內容從文檔樹移到文檔對象變量中。 Range的內容將從文檔樹中刪除。
extractContents()方法類似於cloneContents()方法。 extractContents()方法從Range對象的內容創建一個DocumentFragment對象,並從文檔樹中刪除Range的內容。
用法:
documentFragment = range.extractContents();
參數:此方法不接受任何參數。
返回值:此方法返回從Range的內容創建的DocumentFragment對象。
例:本示例說明如何使用此方法創建DocumentFragment對象並將其附加到元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range extractContents() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>RANGE CONTENT</p>
<button onclick="extract()">
Click to Extract the Range
</button>
<h1 id="element">
Below is extracted range:
</h1>
<script>
var range = document.createRange();
range.selectNode(document
.getElementsByTagName("p").item(0));
const element =
document.getElementById('element');
function extract() {
var documentFragment =
range.extractContents();
console.log(documentFragment);
element.appendChild(documentFragment);
}
</script>
</body>
</html>輸出:
-
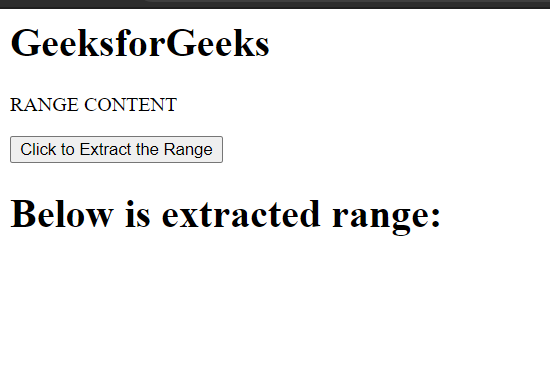
單擊按鈕之前:

-
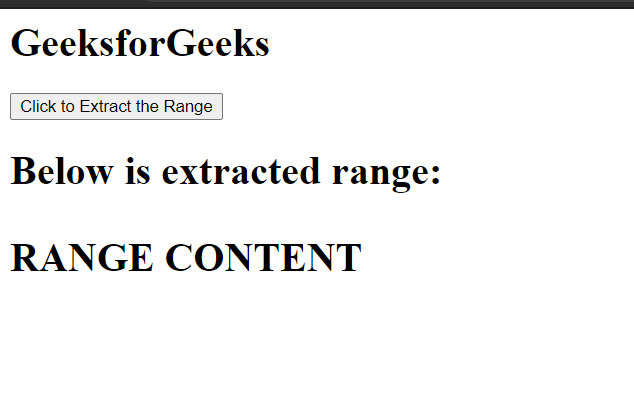
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range insertNode()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML DOM Range collapsed屬性用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range extractContents() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
