setStart()方法用於設置範圍的起始位置。 startNode可用作文本節點,子節點等。startOffset可以是從startNode開始的字符數,也可以是從startNode開始的子節點數。
用法:
range.setStart(startNode, startOffset);
參數:
- startNode:用於開始範圍的節點。
- startOffset:此參數的Offset index大於或等於零,表示從startNode開始Range的索引。
返回值:此方法不返回任何值。
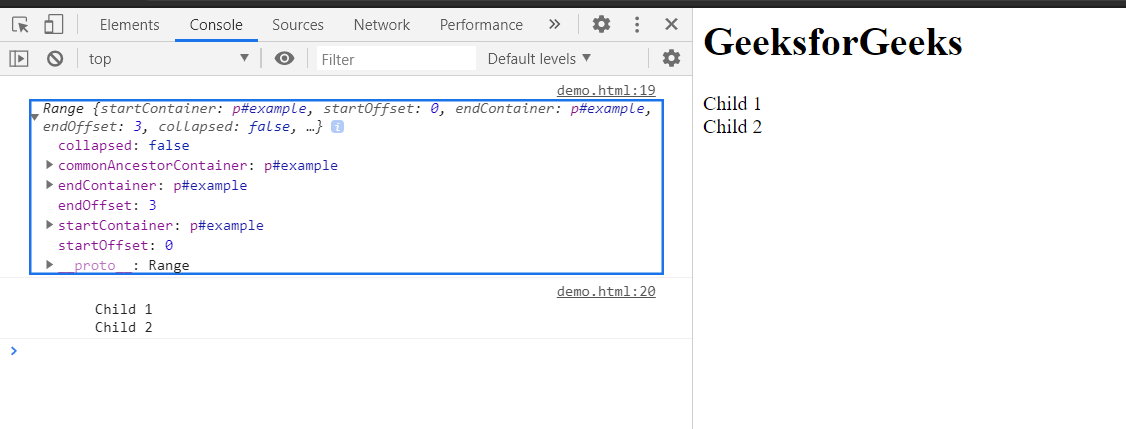
範例1:在此示例中,設置父節點的範圍子節點的起點。
本示例使用setStart()方法設置範圍的起始子節點。在這裏,我們使用了setEnd()方法來設置範圍的結尾。為了清楚定義範圍,我們使用toString()方法將所選範圍轉換為文本。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p id="parent">
Child 1<br>
Child 2<br>
</p>
<script>
const example = document
.getElementById('parent');
const range = document.createRange();
range.setStart(example, 0);
range.setEnd(example, 3);
console.log(range);
console.log(range.toString());
</script>
</body>
</html>輸出:在控製台中,可以看到創建的範圍。

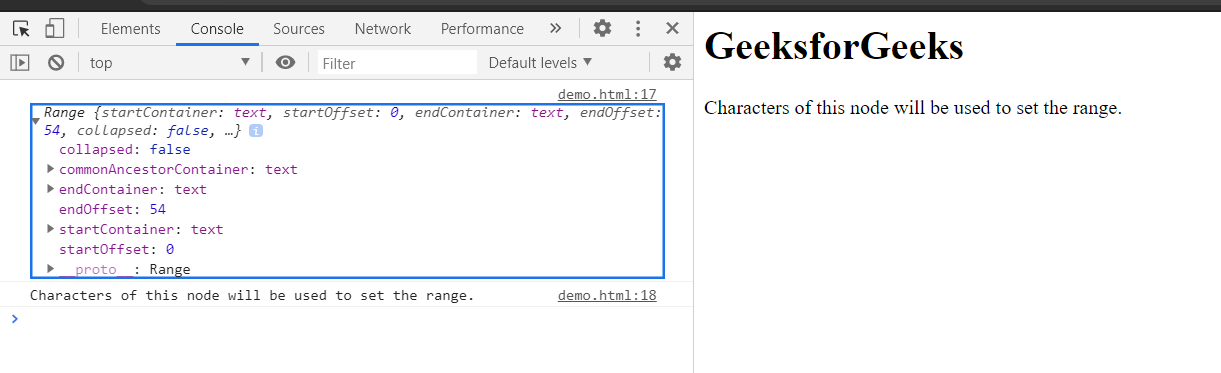
範例2:在此示例中,通過獲取文本節點的字符來設置範圍的開始。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p id="example">
Characters of this node will
be used to set the range.
</p>
<script>
const example = document
.getElementById('example');
const textNode = example.childNodes[0];
const range = document.createRange();
// Starting of range will
// be 0th character
range.setStart(textNode, 0);
// Ending of range will be
// 54th character
range.setEnd(textNode, 54);
console.log(range);
console.log(range.toString())
</script>
</body>
</html>輸出:在控製台中,可以看到創建的範圍。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range insertNode()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML Input Range value用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML DOM Input Range用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range setStart() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
