setEnd()方法用於設置範圍的結束位置。
endNode可用作文本節點,子節點等。endOffset可以是endNode的字符數,也可以是endNode的子節點數。
用法:
range.setEnd(endNode, endOffset);
參數:該方法接受上述和以下所述的兩個參數:
- endNode:用於設置範圍結束的節點。
- endOffset:此參數的偏移索引大於或等於零,表示範圍結尾的索引。
返回值:此方法不返回任何值。
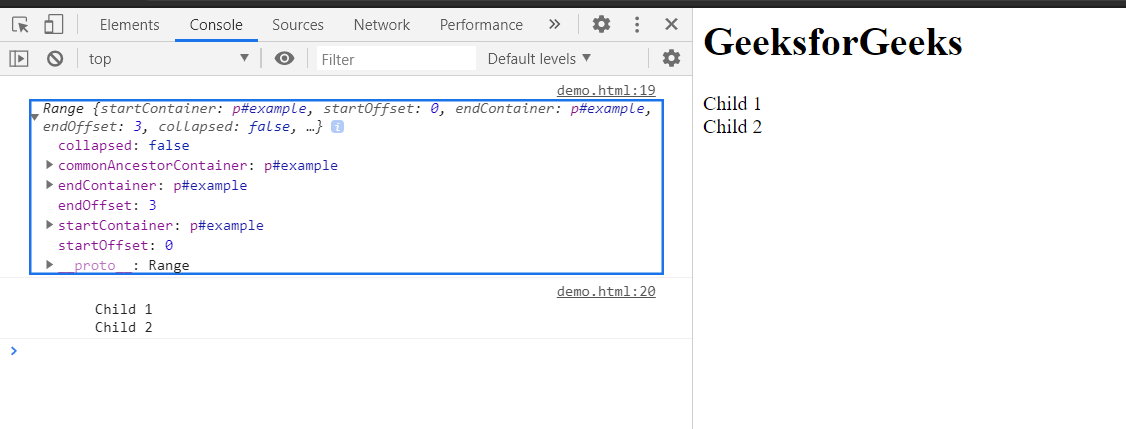
範例1:本示例將範圍的結尾設置為父節點的子節點。
本示例使用setEnd()方法設置範圍的結束子節點。在這裏,我們使用了setStart()方法來設置範圍的起點以完全組成一個範圍。為了清楚定義範圍,我們使用toString()方法將所選範圍轉換為文本。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range setEnd() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="exampleNode">
Child 1<br>
Child 2<br>
</p>
<script>
const exampleNode = document
.getElementById('exampleNode');
const range = document.createRange();
// 0th child gets at starting
// of the range
range.setStart(exampleNode, 0);
// 3rd child gets at ending
// of the range
range.setEnd(exampleNode, 3);
console.log(range);
console.log(range.toString());
</script>
</body>
</html>輸出:在控製台中,可以看到創建的範圍。

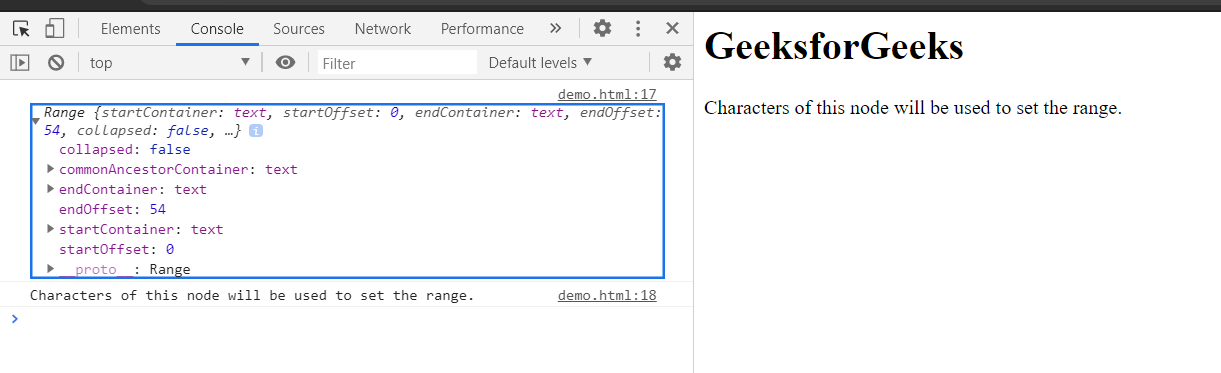
範例2:本示例將範圍的結尾設置為文本節點的字符。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range setEnd() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="exampleNode">
Characters of this node will
be used to set the range.
</p>
<script>
const exampleNode = document
.getElementById('exampleNode');
const textNode = exampleNode.childNodes[0];
const range = document.createRange();
// Starting of range will be 0th character
range.setStart(textNode, 0);
// Ending of range will be 54th character
range.setEnd(textNode, 54);
console.log(range);
console.log(range.toString())
</script>
</body>
</html>輸出:在控製台中,可以看到創建的範圍。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range insertNode()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML DOM Range startContainer屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range setEnd() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
