範圍toString()方法用於將範圍轉換為字符串文本。選定的Range是需要轉換為text的對象,因此使用此方法。
用法:
Range.toString();
參數:此方法不接受任何參數。
返回值:此方法返回指定範圍的字符串文本。
例:本示例說明如何將範圍轉換為字符串文本。我們使用setStartBefore()方法和setEndAfter()方法來設置示例的範圍。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range toString() property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The range starts from italics
text <b><i>RangeStart</i></b>
"This is the Range text" <b>
<i>RangeEnd</i></b>
</p>
Range in String Text is below:
<b><p id="text"></p></b>
<script>
const range = document.createRange();
range.setStartBefore(document
.getElementsByTagName('i').item(0));
range.setEndAfter(document
.getElementsByTagName('i').item(1));
document.getElementById('text')
.innerHTML = range.toString();
console.log(range);
console.log(range.toString());
</script>
</body>
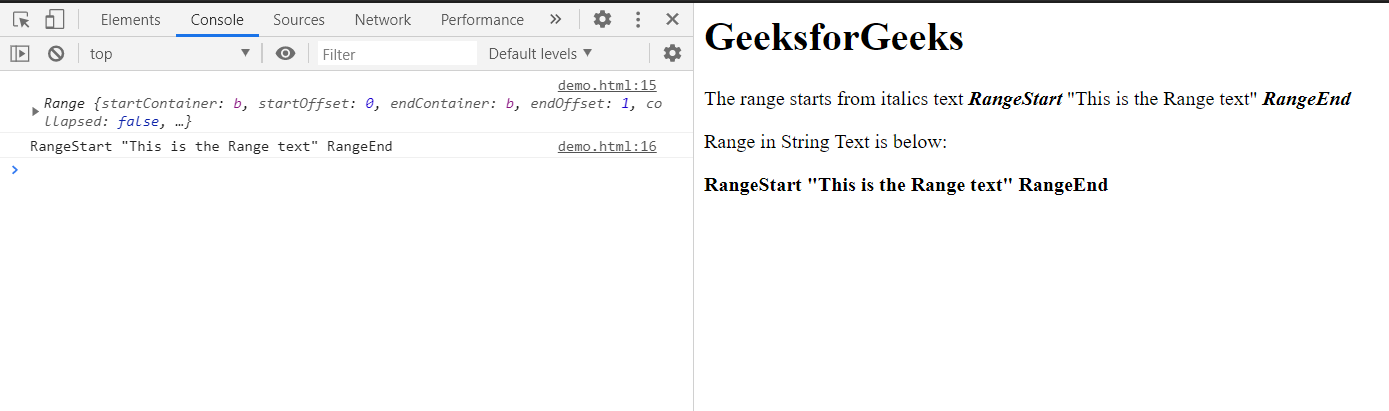
</html>輸出:文本元素的innerHTML包含文本格式的範圍。
作為參考,範圍對象和文本範圍記錄在控製台中,以更好地說明此方法。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range insertNode()用法及代碼示例
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- Node.js url.toString()用法及代碼示例
- Node.js urlSearchParams.toString()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Typescript Array toString()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range toString() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
