范围toString()方法用于将范围转换为字符串文本。选定的Range是需要转换为text的对象,因此使用此方法。
用法:
Range.toString();
参数:此方法不接受任何参数。
返回值:此方法返回指定范围的字符串文本。
例:本示例说明如何将范围转换为字符串文本。我们使用setStartBefore()方法和setEndAfter()方法来设置示例的范围。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range toString() property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The range starts from italics
text <b><i>RangeStart</i></b>
"This is the Range text" <b>
<i>RangeEnd</i></b>
</p>
Range in String Text is below:
<b><p id="text"></p></b>
<script>
const range = document.createRange();
range.setStartBefore(document
.getElementsByTagName('i').item(0));
range.setEndAfter(document
.getElementsByTagName('i').item(1));
document.getElementById('text')
.innerHTML = range.toString();
console.log(range);
console.log(range.toString());
</script>
</body>
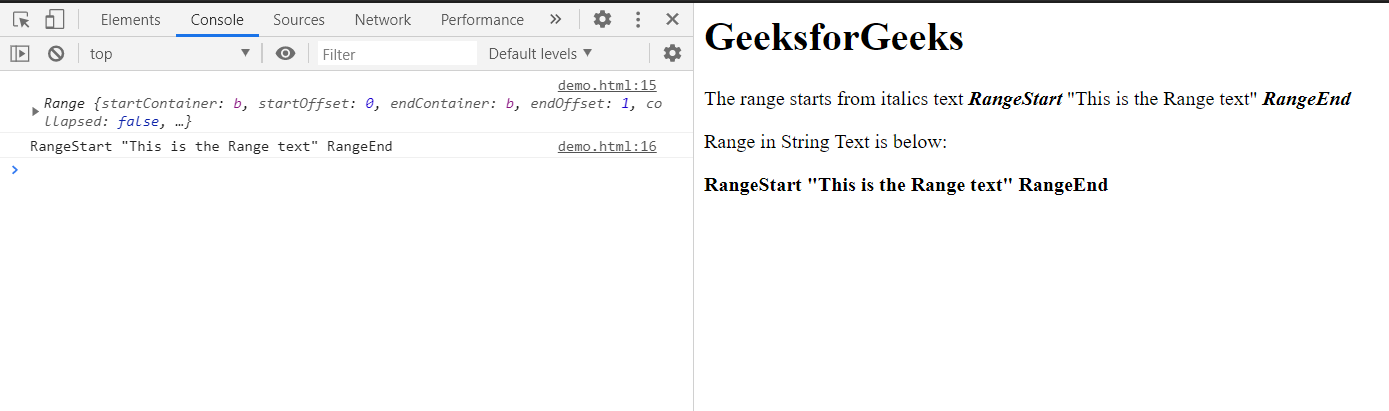
</html>输出:文本元素的innerHTML包含文本格式的范围。
作为参考,范围对象和文本范围记录在控制台中,以更好地说明此方法。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- Node.js url.toString()用法及代码示例
- Node.js urlSearchParams.toString()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Typescript Array toString()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range toString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
