范围setEndAfter()方法用于设置范围相对于另一个节点的结束位置。用于设置终点范围的元素是referenceNode元素。在此方法中,使用了参考元素,并且其含量也包含在范围内。
用法:
range.setEndAfter( refNode );
参数:
- refNode:设置范围结束的节点。
返回值:此方法不返回任何值。
例:本示例说明如何设置范围的结束位置。同样在此示例中,我们使用setStartBefore()方法设置范围的开始。结束引用节点是文档的第二个<i>元素。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
The range will start from 1st
element in italics <i> RangeStart</i>
and end at 2nd italics element
<i>RangeEnd</i>
<script>
var range = document.createRange();
var startNode = document
.getElementsByTagName("i").item(0);
var endNode = document
.getElementsByTagName("i").item(1);
range.setStartBefore(startNode);
range.setEndAfter(endNode);
console.log(range);
</script>
</body>
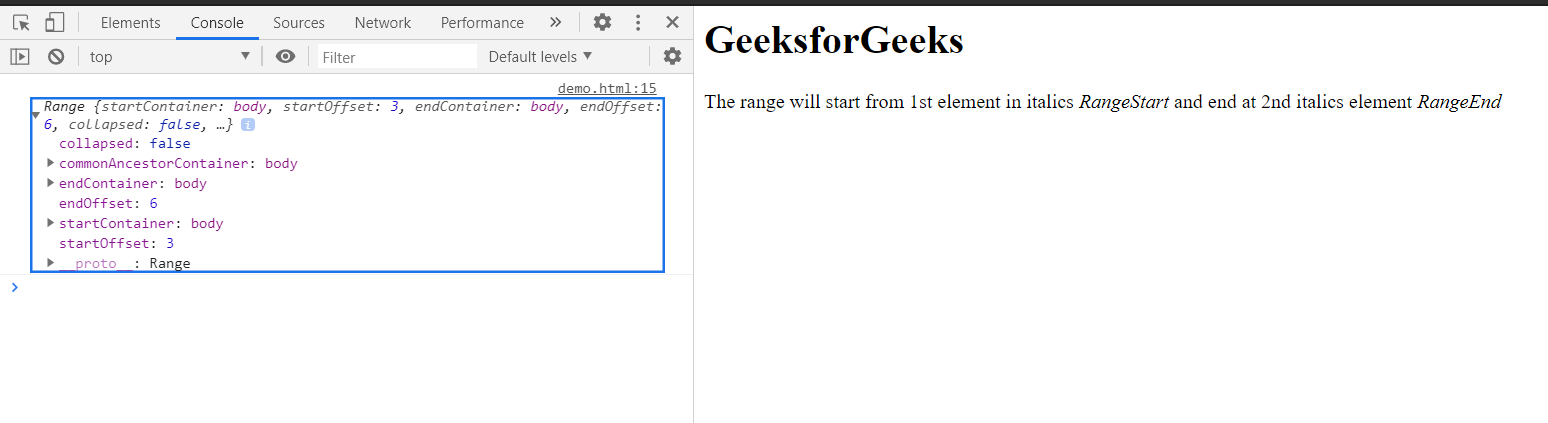
</html>输出:在控制台中,可以看到创建的范围。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM Range insertNode()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML Input Range value用法及代码示例
- HTML Input Range name用法及代码示例
- HTML DOM Input Range用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range setEndAfter() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
