deleteContents()方法从文档树中删除范围的所有内容。
用法:
range.deleteContents()
参数:此方法不接受任何参数。
返回值:此方法不返回任何值。
例:本示例说明如何从文档树中删除当前范围。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range deleteContents() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the range content.</p>
<button onclick="del()">
Click to delete
</button>
<script>
var range = document.createRange();
range.selectNode(document
.getElementsByTagName("p").item(0));
function del() {
range.deleteContents();
}
</script>
</body>
</html>输出:
-
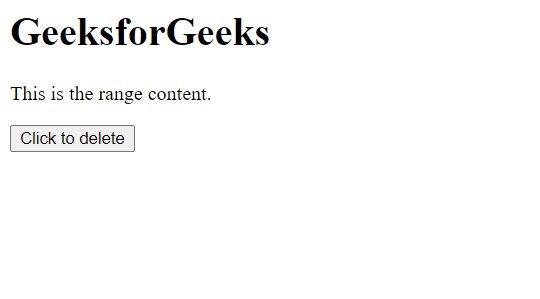
单击按钮之前:

-
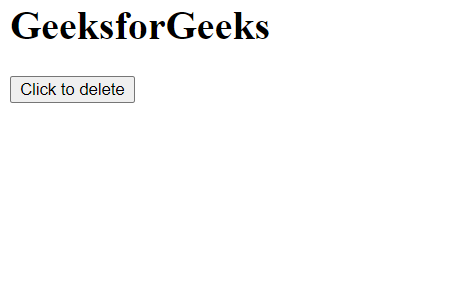
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML DOM Range collapsed属性用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range deleteContents() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
