insertNode()方法在Range的开头插入一个节点。
更新的范围由最后一个范围内容的范围之前的新插入的节点组成。
用法:
range.insertNode( newNode );
参数:此方法接受上述和以下描述的单个参数:
- newNode:要在范围的开头插入的Node。
返回值:此方法不返回任何值。
例:本示例说明如何使用insertNode()方法在范围内容之前插入节点。为了澄清范围内容的变化,我们已经使用toString()方法在控制台中以字符串文本记录了新范围。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range insertNode() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Range Content</p>
<button onclick="insert()">
Click Here to insert the Node
</button>
<p id="element">Node element </p>
<script>
var range = document.createRange();
range.selectNode(document
.getElementsByTagName("p").item(0));
const element = document
.getElementById('element');
console.log("Before Button Click:",
range.toString());
function insert() {
range.insertNode(element);
console.log("After Button Click:",
range.toString());
}
</script>
</body>
</html>输出:
-
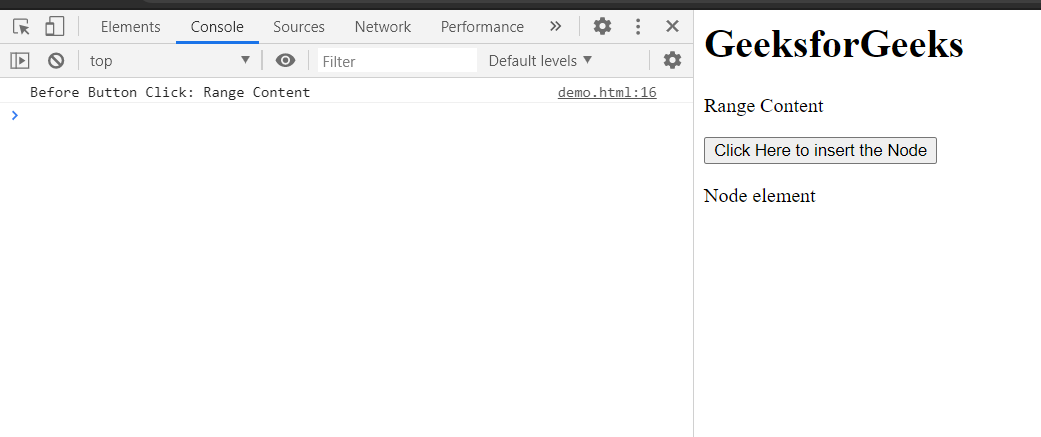
单击按钮之前:

-
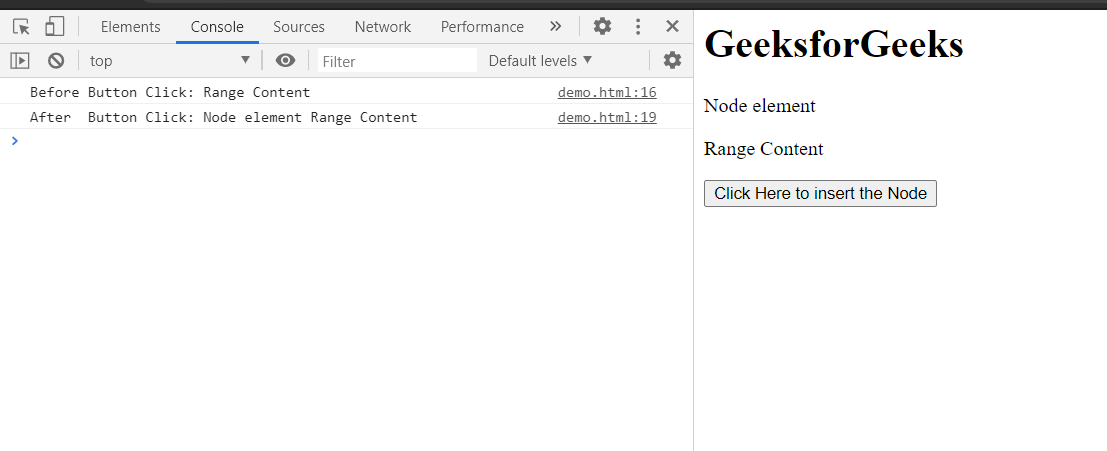
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML DOM Range startOffset属性用法及代码示例
- HTML Input Range min用法及代码示例
- HTML Input Range name用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range insertNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
