extractContents()方法将范围的内容从文档树移到文档对象变量中。 Range的内容将从文档树中删除。
extractContents()方法类似于cloneContents()方法。 extractContents()方法从Range对象的内容创建一个DocumentFragment对象,并从文档树中删除Range的内容。
用法:
documentFragment = range.extractContents();
参数:此方法不接受任何参数。
返回值:此方法返回从Range的内容创建的DocumentFragment对象。
例:本示例说明如何使用此方法创建DocumentFragment对象并将其附加到元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range extractContents() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>RANGE CONTENT</p>
<button onclick="extract()">
Click to Extract the Range
</button>
<h1 id="element">
Below is extracted range:
</h1>
<script>
var range = document.createRange();
range.selectNode(document
.getElementsByTagName("p").item(0));
const element =
document.getElementById('element');
function extract() {
var documentFragment =
range.extractContents();
console.log(documentFragment);
element.appendChild(documentFragment);
}
</script>
</body>
</html>输出:
-
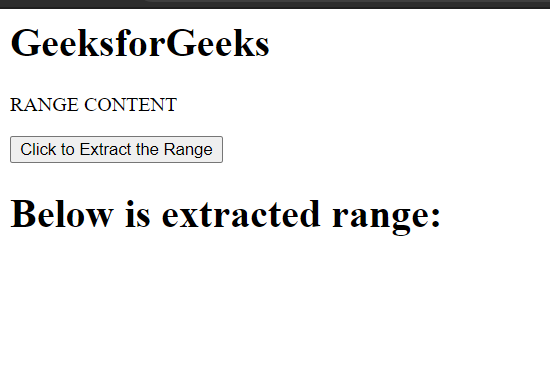
单击按钮之前:

-
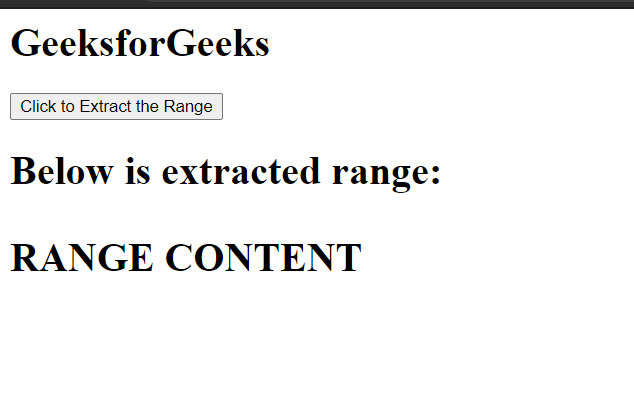
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML DOM Range collapsed属性用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range extractContents() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
