合拢的属性会返回一个布尔值,该值指示Range的起点和终点是否在同一位置。如果Range的起点和终点相同,则返回true,否则返回false。这是一个只读属性。
折叠范围是一个空范围,不包含任何内容。
用法:
val = range.collapsed;
返回值:该属性的返回值为:
- true:范围的起点和终点相同时。
- false:当起点和终点的范围不相同时。
范例1:范围的起点和终点相同时。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
collapsed property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
let range = document.createRange();
val = range.collapsed;
console.log(val);
</script>
</body>
</html>输出:这里,范围没有内容,因此此属性将在控制台中返回true。

范例2:当起点和终点的范围不相同时。
在此示例中,我们为范围提供了一些内容,然后应用了此属性以获取假值。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
collapsed property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
<script>
let range = document.createRange();
let referenceNode = document
.getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log(range.toString());
val = range.collapsed;
console.log(val);
</script>
</body>
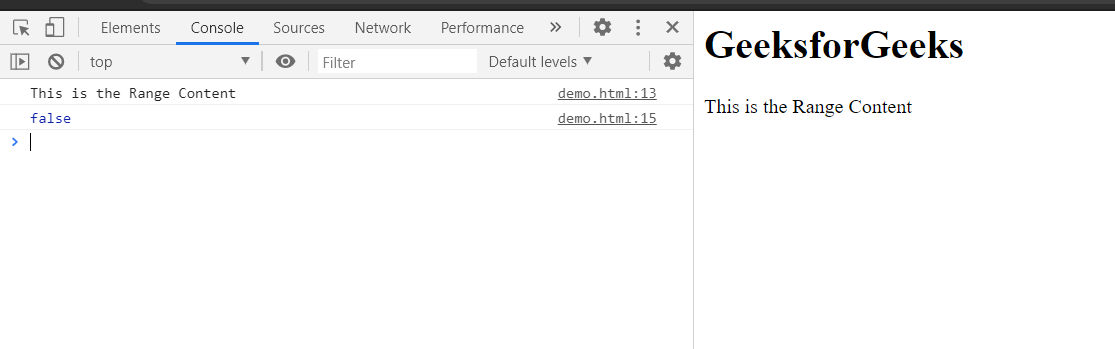
</html>输出:在控制台中,可以看到价值。

支持的浏览器:列出了DOM Range折叠属性支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML Input Range max用法及代码示例
- HTML Input Range value用法及代码示例
- HTML Input Range type用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range form用法及代码示例
- HTML Input Range autofocus用法及代码示例
- HTML Input Range step用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML DOM Range startContainer属性用法及代码示例
- HTML DOM Range endOffset属性用法及代码示例
- HTML DOM Range startOffset属性用法及代码示例
- HTML Input Range disabled用法及代码示例
- HTML Input Range autocomplete用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range collapsed property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
