合攏的屬性會返回一個布爾值,該值指示Range的起點和終點是否在同一位置。如果Range的起點和終點相同,則返回true,否則返回false。這是一個隻讀屬性。
折疊範圍是一個空範圍,不包含任何內容。
用法:
val = range.collapsed;
返回值:該屬性的返回值為:
- true:範圍的起點和終點相同時。
- false:當起點和終點的範圍不相同時。
範例1:範圍的起點和終點相同時。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
collapsed property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
let range = document.createRange();
val = range.collapsed;
console.log(val);
</script>
</body>
</html>輸出:這裏,範圍沒有內容,因此此屬性將在控製台中返回true。

範例2:當起點和終點的範圍不相同時。
在此示例中,我們為範圍提供了一些內容,然後應用了此屬性以獲取假值。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
collapsed property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
<script>
let range = document.createRange();
let referenceNode = document
.getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log(range.toString());
val = range.collapsed;
console.log(val);
</script>
</body>
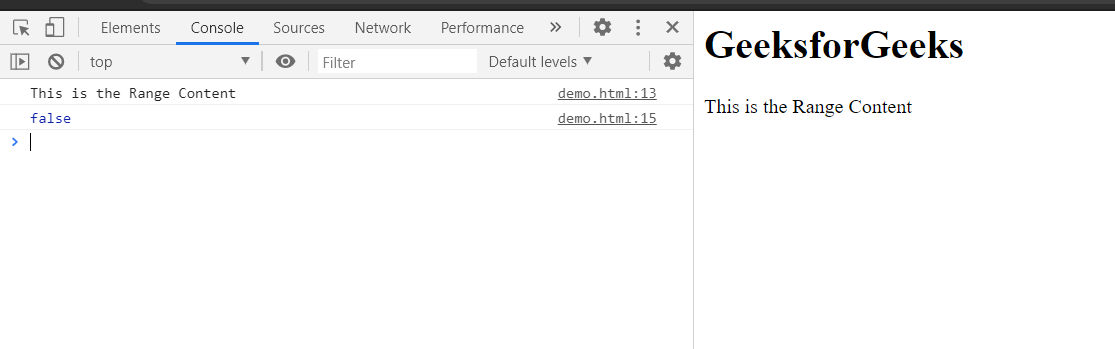
</html>輸出:在控製台中,可以看到價值。

支持的瀏覽器:列出了DOM Range折疊屬性支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML Input Range max用法及代碼示例
- HTML Input Range value用法及代碼示例
- HTML Input Range type用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range form用法及代碼示例
- HTML Input Range autofocus用法及代碼示例
- HTML Input Range step用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML DOM Range startContainer屬性用法及代碼示例
- HTML DOM Range endOffset屬性用法及代碼示例
- HTML DOM Range startOffset屬性用法及代碼示例
- HTML Input Range disabled用法及代碼示例
- HTML Input Range autocomplete用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range collapsed property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
