collapse()方法將範圍折疊到其邊界點之一。
收合範圍是一個空範圍,不包含任何內容。
用法:
range.collapse(boolean);
參數:此方法以布爾值作為參數。
- true:折疊範圍至其起點。
- false:折疊範圍到其末端。
返回值:此方法沒有返回值。
例:本示例說明如何使用此方法折疊範圍。 Collapsed屬性用於檢查範圍是否折疊。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
collapse() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
<button onclick="collapse()">
Click To Collapse Range
</button>
<script>
let range = document.createRange();
let referenceNode = document.
getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log("Before")
console.log(range);
console.log(range.collapsed);
function collapse() {
console.log("After")
range.collapse(true);
console.log(range);
console.log(range.collapsed);
}
</script>
</body>
</html>輸出:在控製台中,我們可以看到使用此方法折疊了範圍。
-
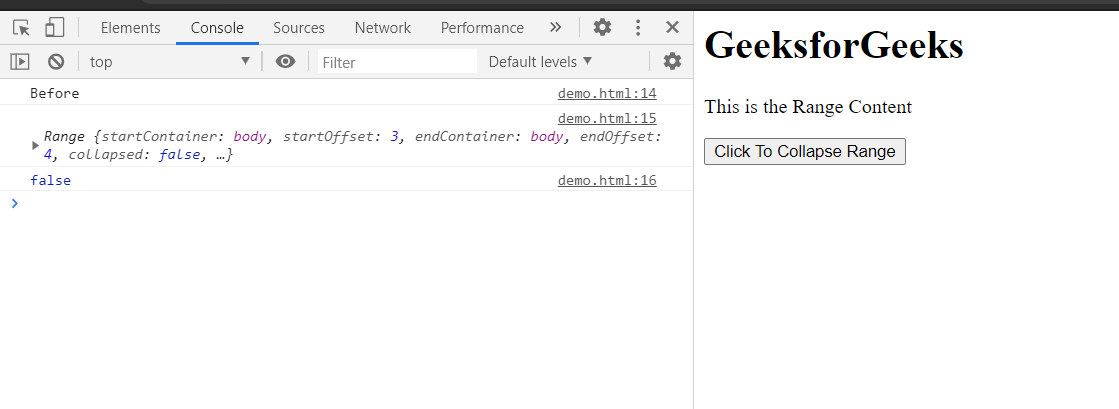
單擊按鈕之前:

-
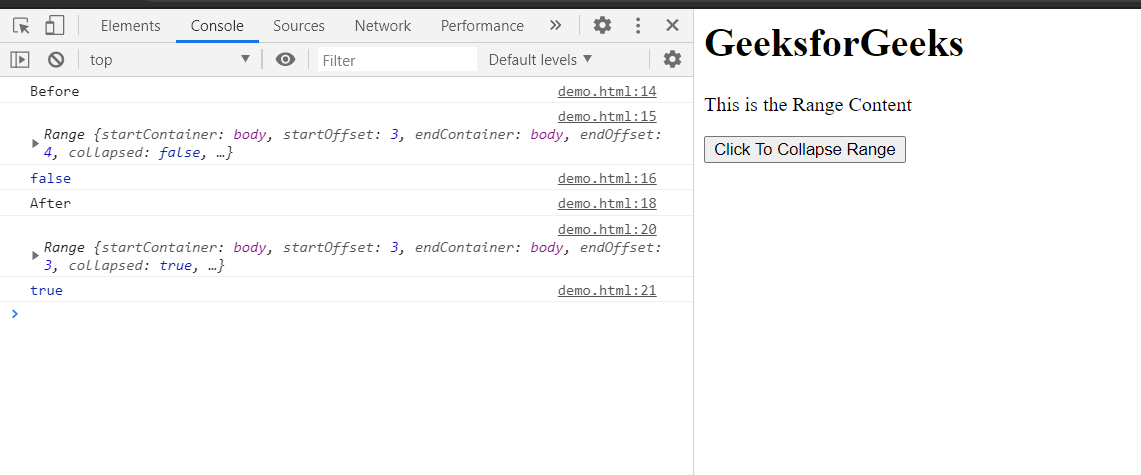
單擊按鈕後:

可以看出,折疊後,開始偏移和en偏移現在設置為3
支持的瀏覽器:下麵列出了DOM Range collapse()方法支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- Collect.js collapse()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range insertNode()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- CSS border-collapse用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range collapse() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
