insertNode()方法在Range的開頭插入一個節點。
更新的範圍由最後一個範圍內容的範圍之前的新插入的節點組成。
用法:
range.insertNode( newNode );
參數:此方法接受上述和以下描述的單個參數:
- newNode:要在範圍的開頭插入的Node。
返回值:此方法不返回任何值。
例:本示例說明如何使用insertNode()方法在範圍內容之前插入節點。為了澄清範圍內容的變化,我們已經使用toString()方法在控製台中以字符串文本記錄了新範圍。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range insertNode() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Range Content</p>
<button onclick="insert()">
Click Here to insert the Node
</button>
<p id="element">Node element </p>
<script>
var range = document.createRange();
range.selectNode(document
.getElementsByTagName("p").item(0));
const element = document
.getElementById('element');
console.log("Before Button Click:",
range.toString());
function insert() {
range.insertNode(element);
console.log("After Button Click:",
range.toString());
}
</script>
</body>
</html>輸出:
-
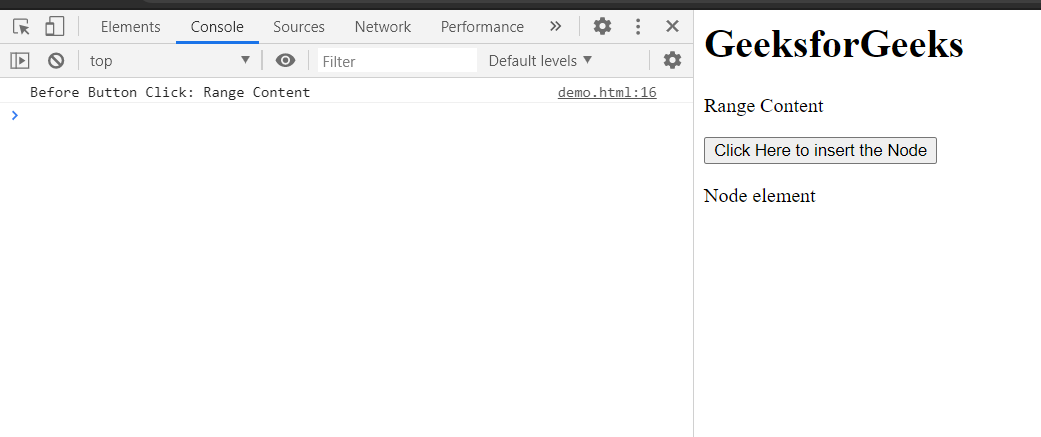
單擊按鈕之前:

-
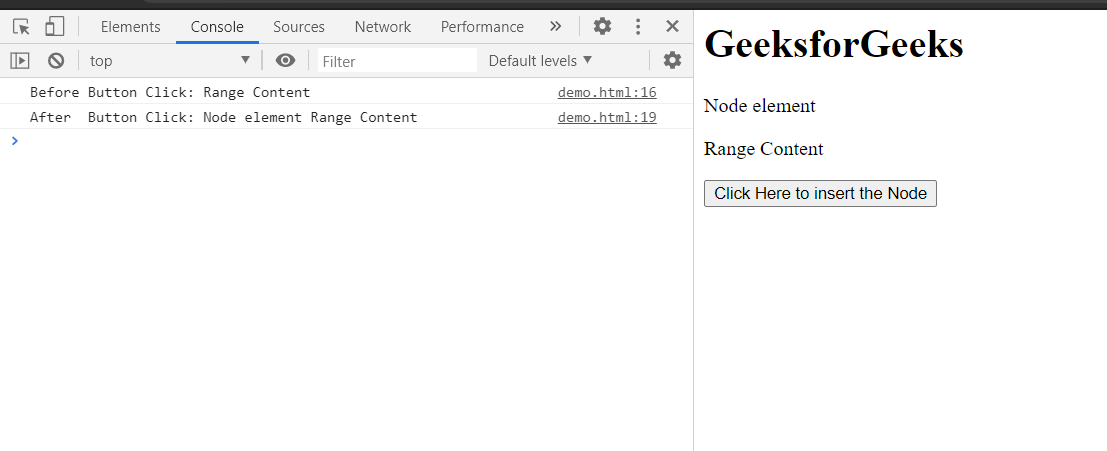
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM Range extractContents()用法及代碼示例
- HTML DOM Range setStart()用法及代碼示例
- HTML DOM Range setStartBefore()用法及代碼示例
- HTML DOM Range toString()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM Range setEnd()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range selectNode()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
- HTML DOM Range cloneRange()用法及代碼示例
- HTML DOM Range setEndAfter()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML DOM Range startOffset屬性用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML Input Range name用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range insertNode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
