startOffset屬性返回一個數字,該數字表示Range起始的Offset索引。這是一個隻讀屬性。
如果Range的父節點是Text類型的Node,則偏移量索引將是Range起始處的字符數。對於其他Node類型,startOffset是從startContainer父節點開始的子節點數。
用法:
start = range.startOffset;
返回值:它返回範圍起點的偏移索引。
例:在此示例中,我們將使用此屬性獲取startOffset索引。
在此,該範圍的startOffset索引位於startContainer節點的第3個節點中。
HTML
<html>
<head>
<title>HTML DOM range startOffset property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
</body>
<script>
let range = document.createRange();
let referenceNode = document.getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log(range.startContainer);
index=range.startOffset;
console.log(index);
</script>
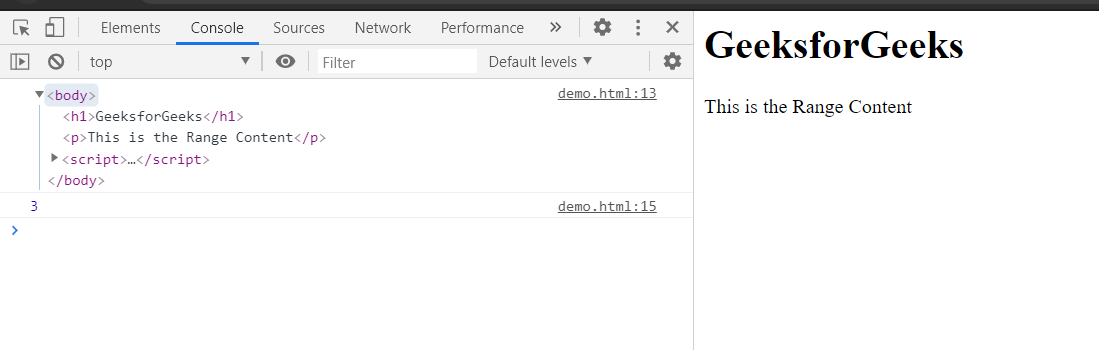
</html>輸出:在控製台中,可以看到startOffset索引。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG startoffset屬性用法及代碼示例
- HTML Input Range max用法及代碼示例
- HTML Input Range value用法及代碼示例
- HTML Input Range type用法及代碼示例
- HTML Input Range name用法及代碼示例
- HTML Input Range form用法及代碼示例
- HTML Input Range autofocus用法及代碼示例
- HTML Input Range step用法及代碼示例
- HTML Input Range min用法及代碼示例
- HTML DOM Range endContainer屬性用法及代碼示例
- HTML DOM Range startContainer屬性用法及代碼示例
- HTML DOM Range collapsed屬性用法及代碼示例
- HTML DOM Range endOffset屬性用法及代碼示例
- HTML Input Range disabled用法及代碼示例
- HTML Input Range autocomplete用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML DOM Range cloneContents()用法及代碼示例
- HTML DOM Range setEndBefore()用法及代碼示例
- HTML DOM Range compareBoundaryPoints()用法及代碼示例
- HTML DOM Range selectNodeContents()用法及代碼示例
- HTML DOM Range collapse()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Range startOffset property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
