startOffset屬性確定初始文本位置的路徑起點。這是在將路徑轉換為<textPath>元素的坐標係之後完成的。僅<textPath>元素正在使用此屬性。
用法:
startOffset = length-percentage | number
屬性值:startOffset屬性接受上述和以下描述的值:
- length-percentage:它枚舉了<textPath>元素整個路徑上的百分比長度。
- number:它是一個數值,表示當前坐標係的單位。
以下示例說明了startOffset屬性的用法。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="10 0 420 200"
xmlns="http://www.w3.org/2000/svg">
<path id="geek1" fill="green"
stroke="black" d="M10, 90 Q90,
90 90, 45 Q90, 10 50, 10 Q10,
10 10, 40 Q10, 70 45, 70 Q70,
70 75, 50" />
<text>
<textPath href="#geek1" startOffset="0">
It is a Computer Science portal.
</textPath>
</text>
</svg>
</body>
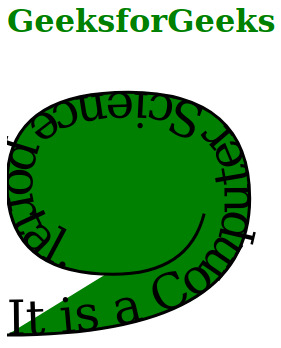
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="130 0 420 200"
xmlns="http://www.w3.org/2000/svg">
<path id="geek2" fill="green"
stroke="black" d="M130, 90 Q210,
90 210, 45 Q210, 10 170, 10 Q130,
10 130, 40 Q130, 70 165, 70 Q190,
70 195, 50" />
<text>
<textPath href="#geek2" startOffset="50">
It is a Computer Science portal.
</textPath>
</text>
</svg>
</body>
</html>輸出:

相關用法
- SVG TextPathElement.startOffset屬性用法及代碼示例
- HTML DOM Range startOffset屬性用法及代碼示例
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 SVG startoffset Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
