startOffset属性确定初始文本位置的路径起点。这是在将路径转换为<textPath>元素的坐标系之后完成的。仅<textPath>元素正在使用此属性。
用法:
startOffset = length-percentage | number
属性值:startOffset属性接受上述和以下描述的值:
- length-percentage:它枚举了<textPath>元素整个路径上的百分比长度。
- number:它是一个数值,表示当前坐标系的单位。
以下示例说明了startOffset属性的用法。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="10 0 420 200"
xmlns="http://www.w3.org/2000/svg">
<path id="geek1" fill="green"
stroke="black" d="M10, 90 Q90,
90 90, 45 Q90, 10 50, 10 Q10,
10 10, 40 Q10, 70 45, 70 Q70,
70 75, 50" />
<text>
<textPath href="#geek1" startOffset="0">
It is a Computer Science portal.
</textPath>
</text>
</svg>
</body>
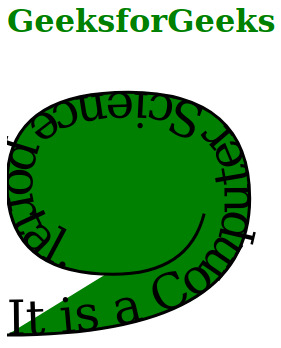
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="130 0 420 200"
xmlns="http://www.w3.org/2000/svg">
<path id="geek2" fill="green"
stroke="black" d="M130, 90 Q210,
90 210, 45 Q210, 10 170, 10 Q130,
10 130, 40 Q130, 70 165, 70 Q190,
70 195, 50" />
<text>
<textPath href="#geek2" startOffset="50">
It is a Computer Science portal.
</textPath>
</text>
</svg>
</body>
</html>输出:

相关用法
- SVG TextPathElement.startOffset属性用法及代码示例
- HTML DOM Range startOffset属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG startoffset Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
