startOffset属性返回一个数字,该数字表示Range起始的Offset索引。这是一个只读属性。
如果Range的父节点是Text类型的Node,则偏移量索引将是Range起始处的字符数。对于其他Node类型,startOffset是从startContainer父节点开始的子节点数。
用法:
start = range.startOffset;
返回值:它返回范围起点的偏移索引。
例:在此示例中,我们将使用此属性获取startOffset索引。
在此,该范围的startOffset索引位于startContainer节点的第3个节点中。
HTML
<html>
<head>
<title>HTML DOM range startOffset property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
</body>
<script>
let range = document.createRange();
let referenceNode = document.getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log(range.startContainer);
index=range.startOffset;
console.log(index);
</script>
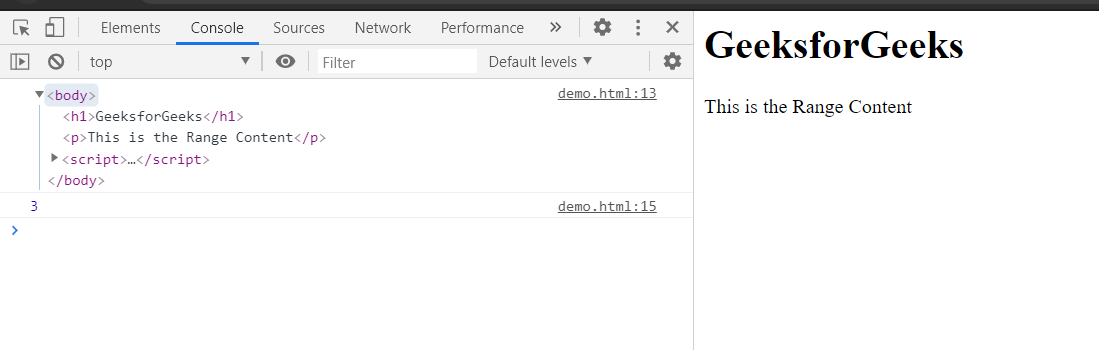
</html>输出:在控制台中,可以看到startOffset索引。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG startoffset属性用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Input Range value用法及代码示例
- HTML Input Range type用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range form用法及代码示例
- HTML Input Range autofocus用法及代码示例
- HTML Input Range step用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML DOM Range startContainer属性用法及代码示例
- HTML DOM Range collapsed属性用法及代码示例
- HTML DOM Range endOffset属性用法及代码示例
- HTML Input Range disabled用法及代码示例
- HTML Input Range autocomplete用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range startOffset property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
