jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合为网页构建UI接口。 jQuery UI菜单是一个主题菜单,与鼠标和键盘的交互作用一起用于页面之间的导航。在本文中,我们将展示如何销毁jQuery UI中的菜单。
用法:
$(".selector").menu( "destroy" );
参数:此方法不接受任何参数。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width:200px;
}
</style>
<script>
$(function () {
$("#gfg").menu();
});
function gfg() {
$("#gfg").menu("destroy");
}
</script>
</head>
<body>
<h1>jQuery UI | destroy menu</h1>
<ul id="gfg">
<li><a href="https://www.geeksforgeeks.org/">1st</a></li>
<li><a href="https://www.geeksforgeeks.org/">2nd</a></li>
<li><a href="https://www.geeksforgeeks.org/">3rd</a></li>
<li><a href="https://www.geeksforgeeks.org/">2th</a></li>
<li><a href="https://www.geeksforgeeks.org/">5th</a></li>
</ul>
<button onclick="gfg()">Click to destroy</button>
</body>
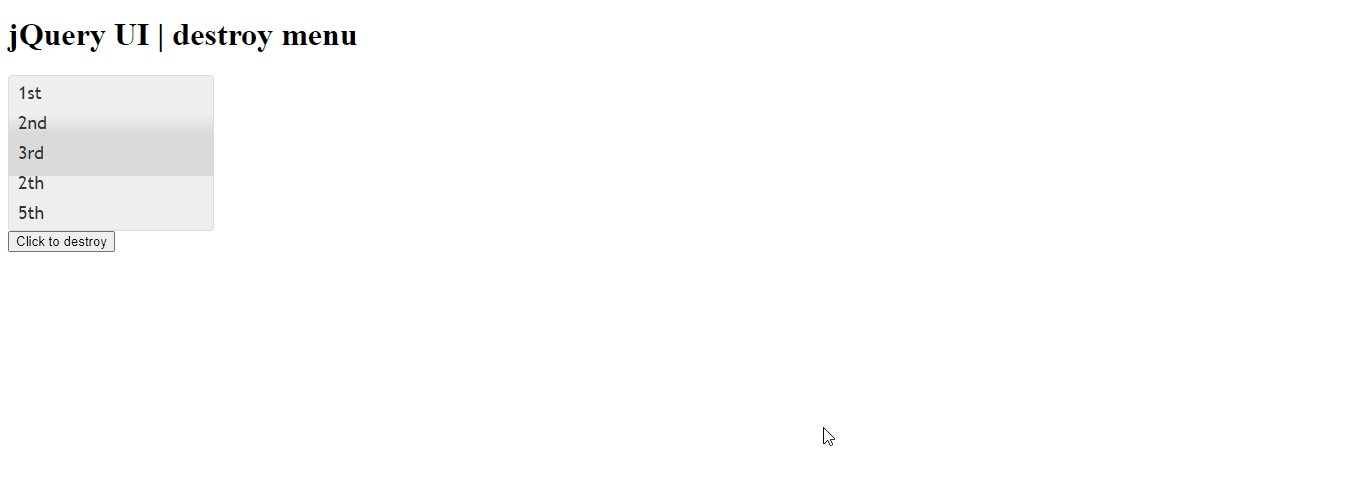
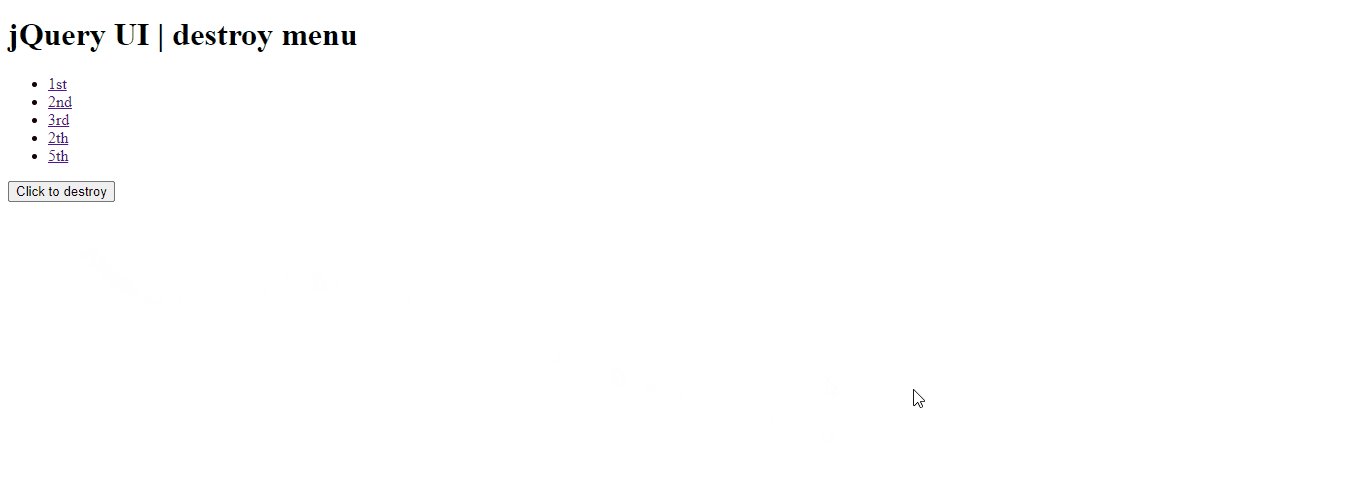
</html>输出:

相关用法
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- node.js Stream writable.destroy()用法及代码示例
- node.js Stream readable.destroy()用法及代码示例
- node.js Stream transform.destroy()用法及代码示例
- Node.js http2session.destroy()用法及代码示例
- Node.js Http2ServerRequest.destroy()用法及代码示例
- jQuery UI menu collapse()用法及代码示例
- jQuery UI menu isFirstItem()用法及代码示例
- jQuery UI menu isLastItem()用法及代码示例
- PHP Imagick destroy()用法及代码示例
- PHP ImagickDraw destroy()用法及代码示例
- PHP Gmagick destroy()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Menu destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
