jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQuery UI通过滑块控件为我们提供了一个滑块控件。滑块可帮助我们在给定范围内获得一定值。在本文中,我们将看到如何销毁jQuery UI滑块。的destroy()方法用于销毁当前滑块,因此无法使用其函数。
用法:
$( ".selector" ).slider("destroy");
方法:
- 首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$("#gfg").slider();
});
function geeks() {
$("#gfg").slider("destroy");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider destroy method</h2>
<div id="gfg"></div>
<br>
<button onclick="geeks()">Click</button>
</body>
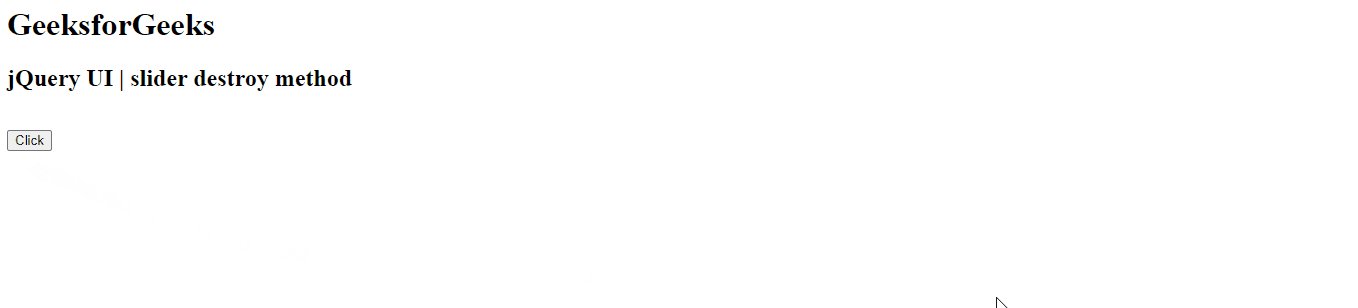
</html>输出:

相关用法
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- node.js Stream writable.destroy()用法及代码示例
- node.js Stream readable.destroy()用法及代码示例
- node.js Stream transform.destroy()用法及代码示例
- Node.js http2session.destroy()用法及代码示例
- Node.js Http2ServerRequest.destroy()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Slider value()用法及代码示例
- PHP Imagick destroy()用法及代码示例
- PHP ImagickDraw destroy()用法及代码示例
- PHP Gmagick destroy()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Slider destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
