jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery、CSS 和 HTML 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQueryUI 通过滑块小部件为我们提供了一个滑块控件。滑块帮助我们使用给定的范围获得某个值。在本文中,我们将看到如何在 jQuery UI 滑块中使用 widget 方法。 widget 方法用于返回一个包含滑块的 jQuery 对象。
用法:
var a = $( ".selector" ).slider("widget");参数:此方法不接受任何参数。
CDN Link:首先,添加任务所需的jQuery UI脚本CDN链接。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:在此示例中,我们将使用将返回 jquery 对象的小部件方法。
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet" />
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).slider();
$( "#gfg" ).slider("value");
});
function gfgg(){
var a = $( "#gfg" ).slider("widget");
console.log(a)
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider widget method</h2>
<div id = "gfg" onclick="gfgg()"></div>
</body>
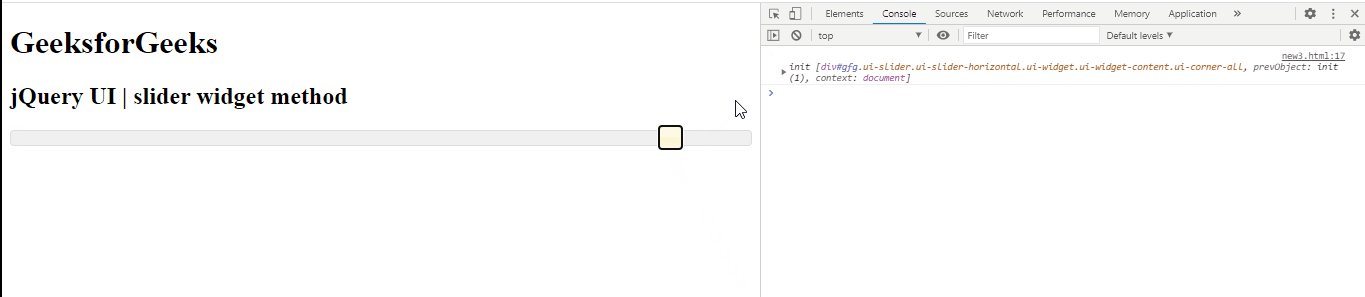
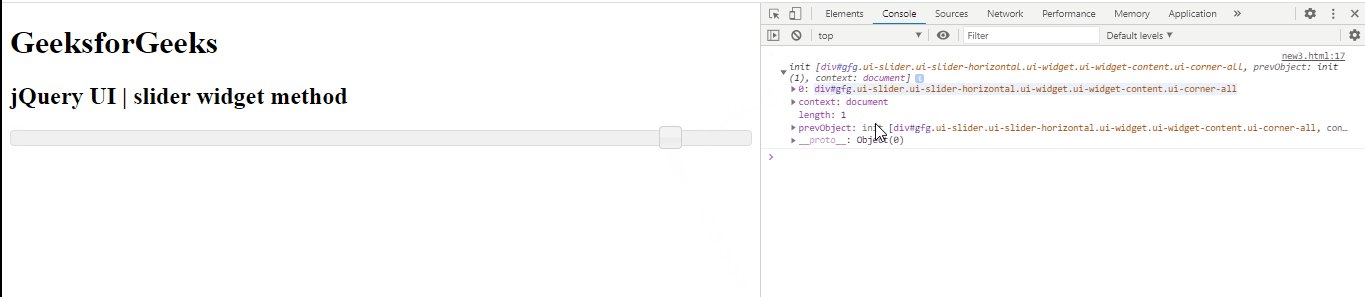
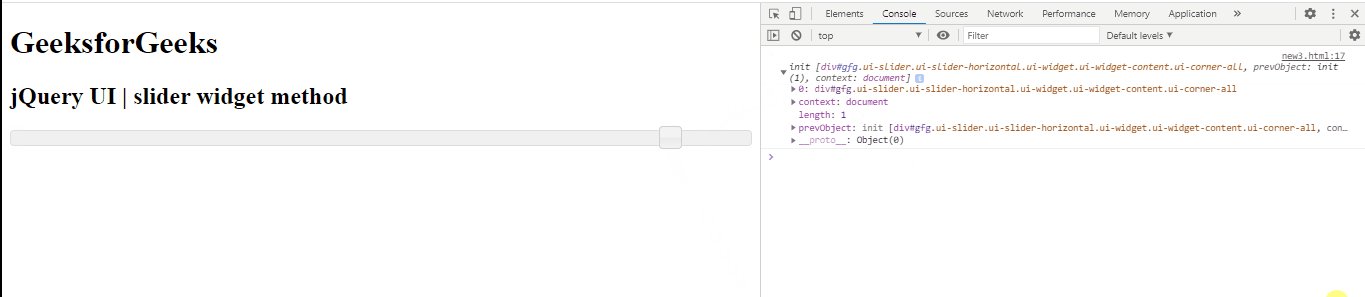
</html>输出:

参考:https://api.jqueryui.com/spinner/#method-widget
相关用法
- jQuery Mobile Slider trackTheme用法及代码示例
- jQuery Mobile Slider theme用法及代码示例
- jQuery Mobile Slider mini用法及代码示例
- jQuery Mobile Slider highlight用法及代码示例
- jQuery Mobile Slider disabled用法及代码示例
- jQuery Mobile Slider defaults用法及代码示例
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Slider value()用法及代码示例
- jQuery UI Slider option()用法及代码示例
- jQuery Mobile Slider enable()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Slider widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
