jQuery UI 由 GUI 小部件、視覺效果和使用 jQuery、CSS 和 HTML 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQueryUI 通過滑塊小部件為我們提供了一個滑塊控件。滑塊幫助我們使用給定的範圍獲得某個值。在本文中,我們將看到如何在 jQuery UI 滑塊中使用 widget 方法。 widget 方法用於返回一個包含滑塊的 jQuery 對象。
用法:
var a = $( ".selector" ).slider("widget");參數:此方法不接受任何參數。
CDN Link:首先,添加任務所需的jQuery UI腳本CDN鏈接。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:在此示例中,我們將使用將返回 jquery 對象的小部件方法。
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet" />
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).slider();
$( "#gfg" ).slider("value");
});
function gfgg(){
var a = $( "#gfg" ).slider("widget");
console.log(a)
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider widget method</h2>
<div id = "gfg" onclick="gfgg()"></div>
</body>
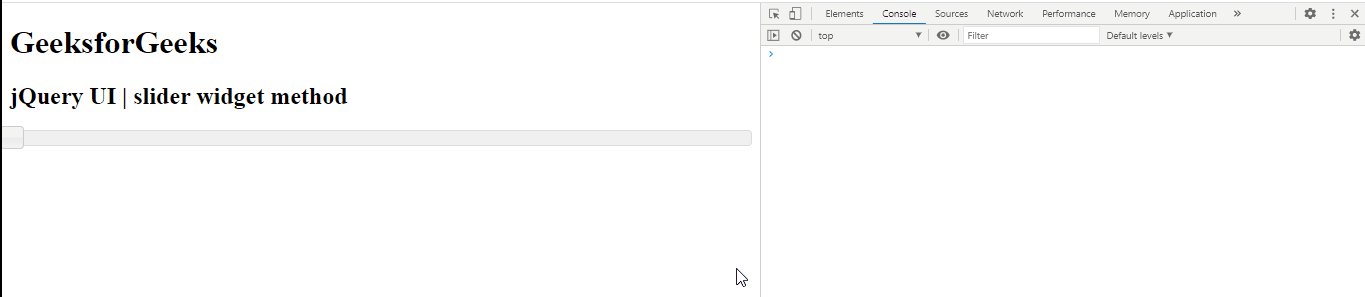
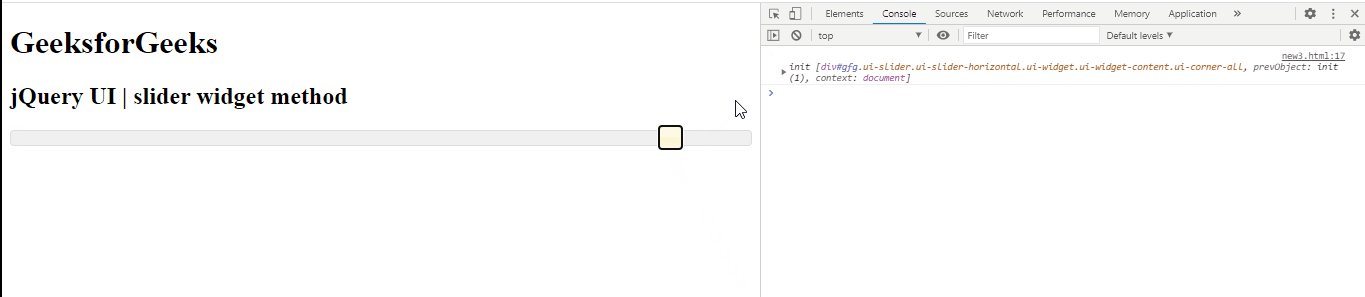
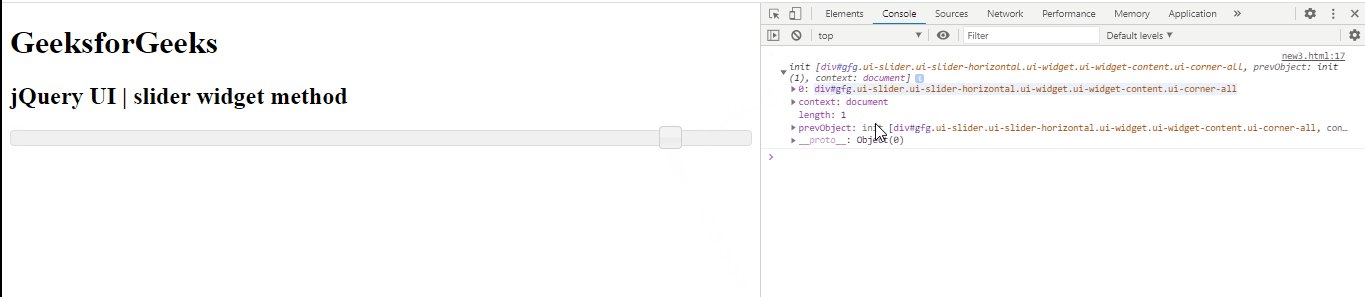
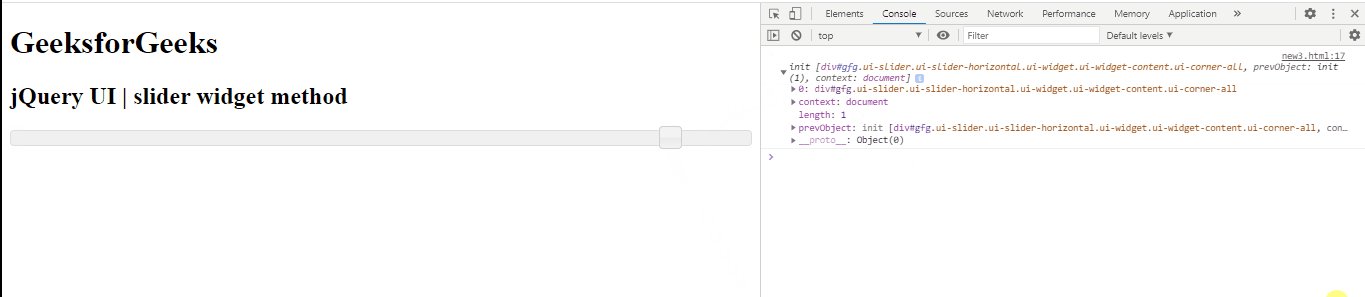
</html>輸出:

參考:https://api.jqueryui.com/spinner/#method-widget
相關用法
- jQuery Mobile Slider trackTheme用法及代碼示例
- jQuery Mobile Slider theme用法及代碼示例
- jQuery Mobile Slider mini用法及代碼示例
- jQuery Mobile Slider highlight用法及代碼示例
- jQuery Mobile Slider disabled用法及代碼示例
- jQuery Mobile Slider defaults用法及代碼示例
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Slider disable()用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Slider value()用法及代碼示例
- jQuery UI Slider option()用法及代碼示例
- jQuery Mobile Slider enable()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Slider destroy()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Slider widget() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
