jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合建造網頁的UI接口。jQuery UI通過滑塊控件為我們提供了一個滑塊控件。滑塊可幫助我們在給定範圍內獲得一定值。在本文中,我們將看到如何銷毀jQuery UI滑塊。的destroy()方法用於銷毀當前滑塊,因此無法使用其函數。
用法:
$( ".selector" ).slider("destroy");
方法:
- 首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$("#gfg").slider();
});
function geeks() {
$("#gfg").slider("destroy");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider destroy method</h2>
<div id="gfg"></div>
<br>
<button onclick="geeks()">Click</button>
</body>
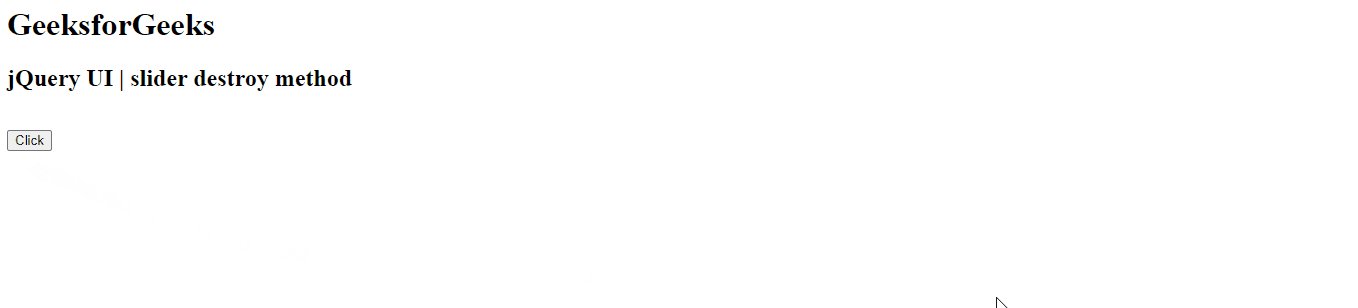
</html>輸出:

相關用法
- jQuery UI dialog destroy()用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Tabs destroy()用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Menu destroy()用法及代碼示例
- node.js Stream writable.destroy()用法及代碼示例
- node.js Stream readable.destroy()用法及代碼示例
- node.js Stream transform.destroy()用法及代碼示例
- Node.js http2session.destroy()用法及代碼示例
- Node.js Http2ServerRequest.destroy()用法及代碼示例
- jQuery UI Slider disable()用法及代碼示例
- jQuery UI Slider widget()用法及代碼示例
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Slider value()用法及代碼示例
- PHP Imagick destroy()用法及代碼示例
- PHP ImagickDraw destroy()用法及代碼示例
- PHP Gmagick destroy()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Slider destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
