jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用 jQuery Mobile Slider Widget mini 選項來顯示使用較少垂直高度的滑塊的緊湊版本。它接受布爾類型值,其默認值為 null (false)。
用法:
$( ".selector" ).slider({
mini:boolean
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").slider({
mini:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Slider Widget mini Option</h3>
</div>
<div role="main" class="ui-content">
<label for="slider">Input slider:</label>
<input type="range" name="slider" id="GFG"
min="0" max="100" value="30">
</div>
</div>
</body>
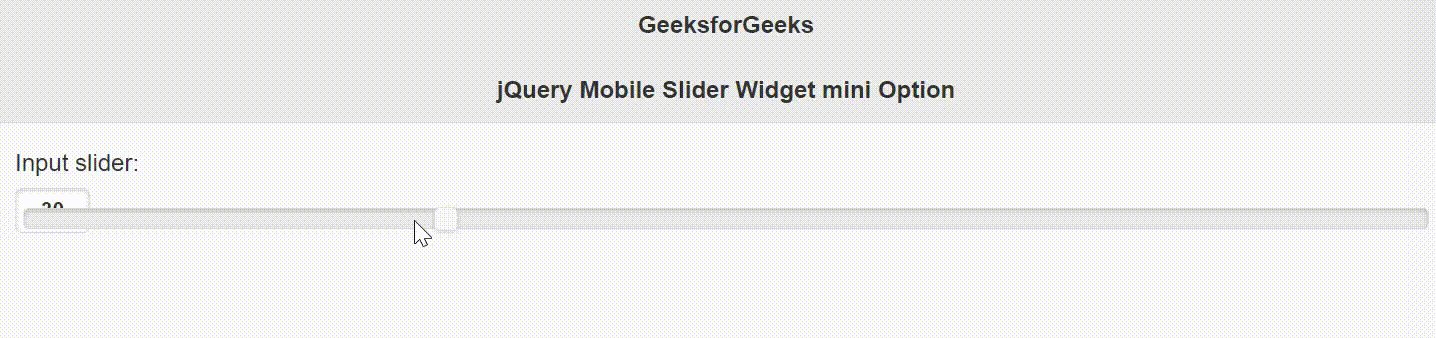
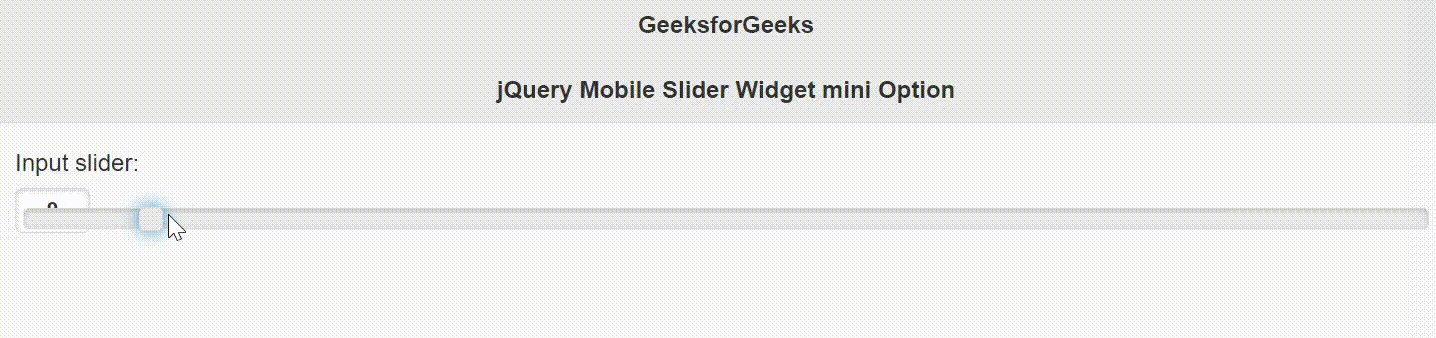
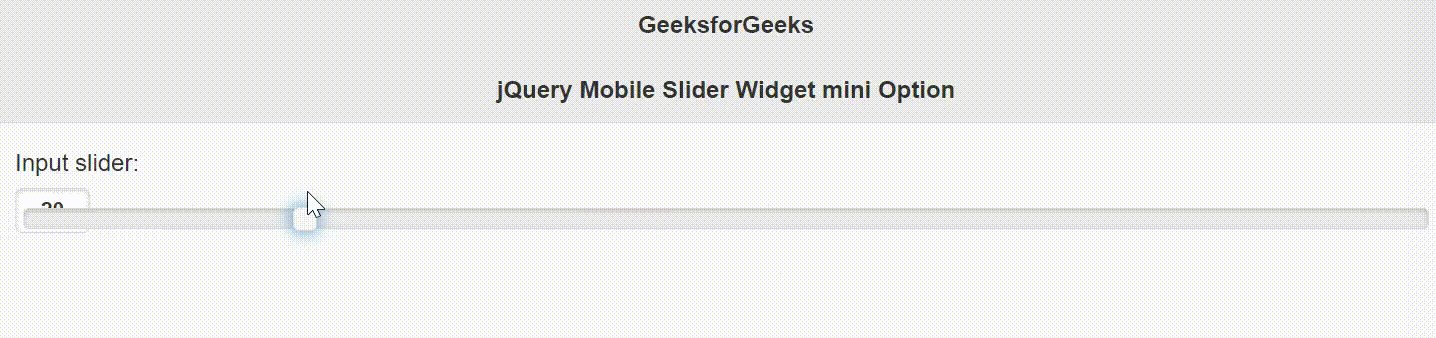
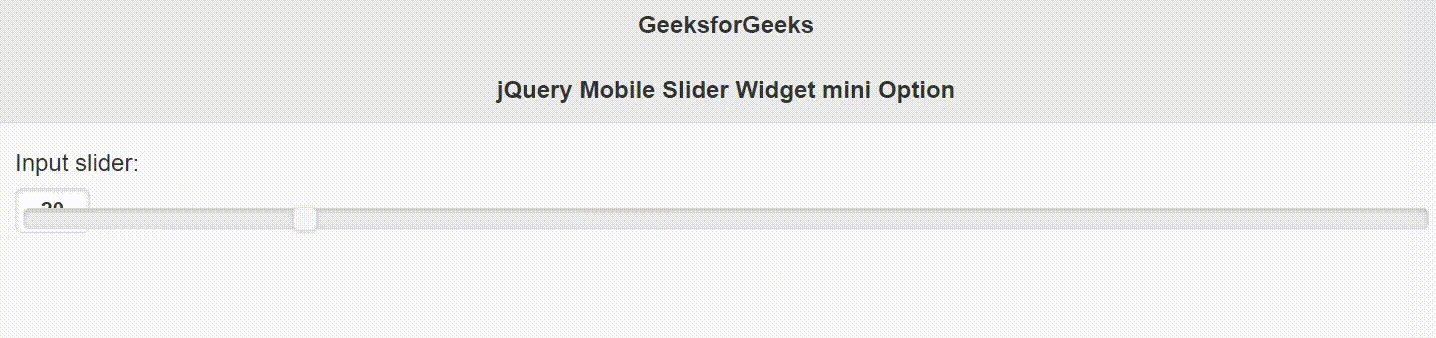
</html>輸出:

參考:https://api.jquerymobile.com/slider/#option-mini
相關用法
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Button mini用法及代碼示例
- jQuery Mobile Textinput mini用法及代碼示例
- jQuery Mobile Rangeslider mini用法及代碼示例
- jQuery Mobile Controlgroup mini用法及代碼示例
- jQuery Mobile Flipswitch mini用法及代碼示例
- jQuery Mobile Selectmenu mini用法及代碼示例
- jQuery Mobile Slider trackTheme用法及代碼示例
- jQuery Mobile Slider theme用法及代碼示例
- jQuery Mobile Slider highlight用法及代碼示例
- jQuery Mobile Slider disabled用法及代碼示例
- jQuery Mobile Slider defaults用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Slider Widget mini Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
