jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用 jquery 的 Mobile Rangeslider Widget mini 選項來顯示使用較少垂直高度的 Rangeslider 的緊湊版本。它接受一個布爾值,其默認值為 null (false)。
用法:
$( ".selector" ).rangeslider({
mini:boolean
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").rangeslider({
mini:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Rangeslider Widget mini Option
</h3>
</div>
<div data-role="rangeslider" id="GFG">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">Rangeslider:</label>
<input name="range-slider-2" min="0"
max="100" value="80" type="range">
</div>
</div>
</body>
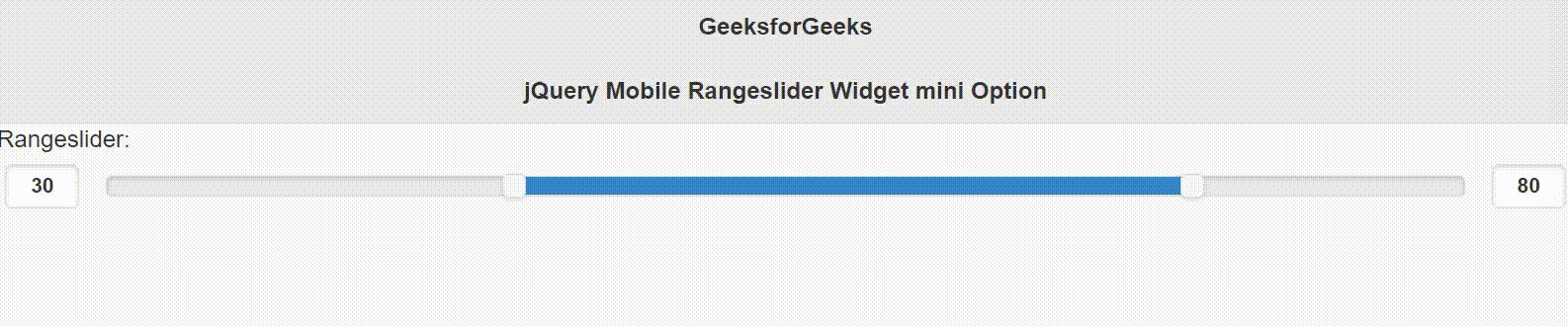
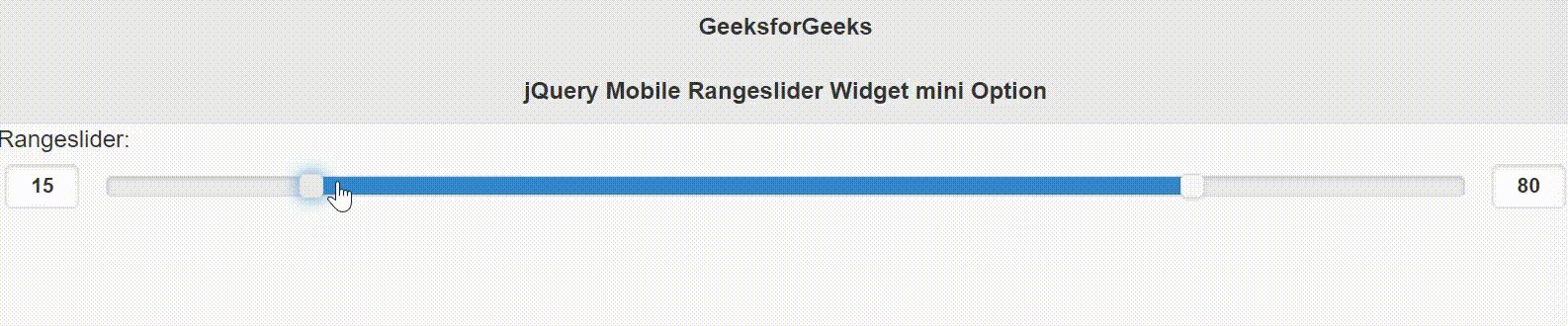
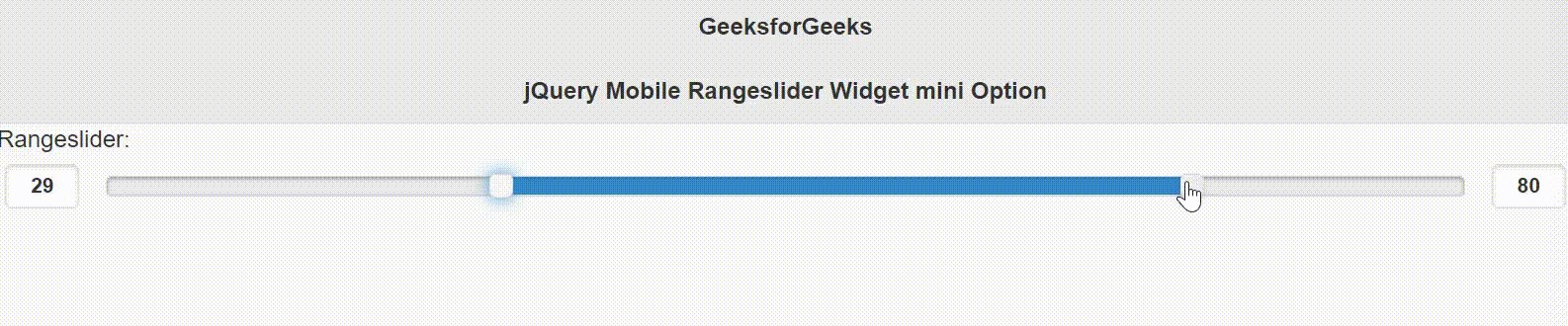
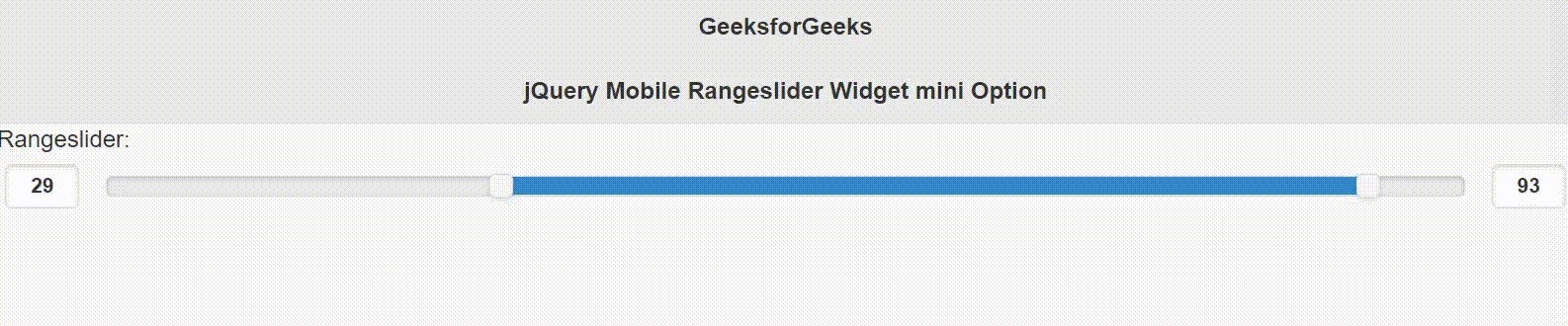
</html>輸出:

參考: https://api.jquerymobile.com/rangeslider/#option-mini
相關用法
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Rangeslider defaults用法及代碼示例
- jQuery Mobile Rangeslider trackTheme用法及代碼示例
- jQuery Mobile Rangeslider theme用法及代碼示例
- jQuery Mobile Rangeslider highlight用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Button mini用法及代碼示例
- jQuery Mobile Textinput mini用法及代碼示例
- jQuery Mobile Slider mini用法及代碼示例
- jQuery Mobile Controlgroup mini用法及代碼示例
- jQuery Mobile Flipswitch mini用法及代碼示例
- jQuery Mobile Selectmenu mini用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Rangeslider Widget mini Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
