jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jquery 的 Mobile Rangeslider Widget mini 选项来显示使用较少垂直高度的 Rangeslider 的紧凑版本。它接受一个布尔值,其默认值为 null (false)。
用法:
$( ".selector" ).rangeslider({
mini:boolean
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").rangeslider({
mini:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Rangeslider Widget mini Option
</h3>
</div>
<div data-role="rangeslider" id="GFG">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">Rangeslider:</label>
<input name="range-slider-2" min="0"
max="100" value="80" type="range">
</div>
</div>
</body>
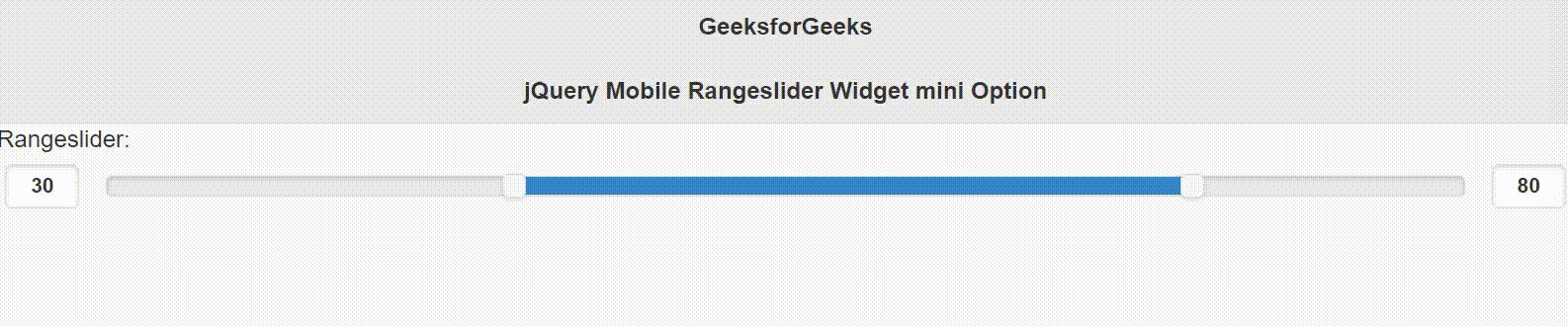
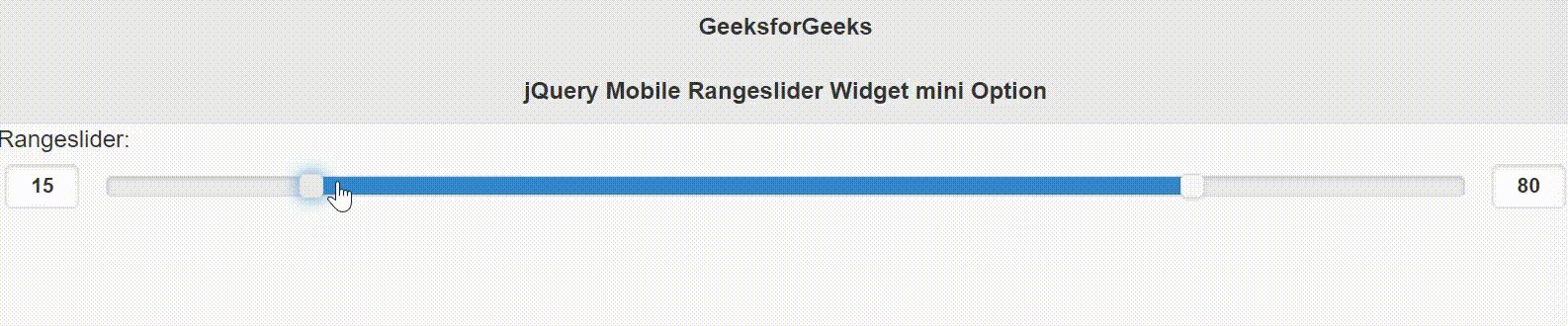
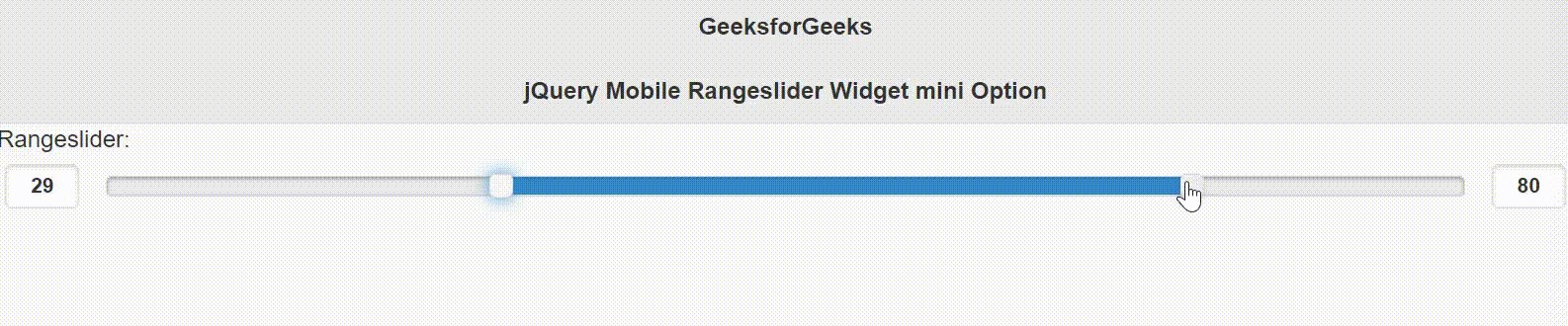
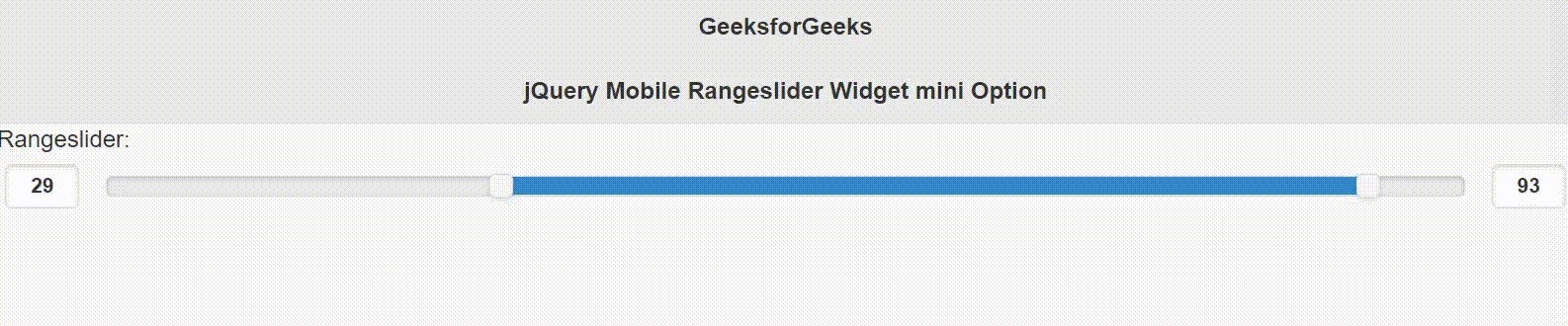
</html>输出:

参考: https://api.jquerymobile.com/rangeslider/#option-mini
相关用法
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Rangeslider defaults用法及代码示例
- jQuery Mobile Rangeslider trackTheme用法及代码示例
- jQuery Mobile Rangeslider theme用法及代码示例
- jQuery Mobile Rangeslider highlight用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Textinput mini用法及代码示例
- jQuery Mobile Slider mini用法及代码示例
- jQuery Mobile Controlgroup mini用法及代码示例
- jQuery Mobile Flipswitch mini用法及代码示例
- jQuery Mobile Selectmenu mini用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Rangeslider Widget mini Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
