jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Checkboxradio Widget mini Option 来显示使用较少垂直高度的更紧凑版本的 checkboxradio。它接受布尔类型值,其默认值为 null (false)。
用法:
$( ".selector" ).checkboxradio({
mini:boolean
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".GFG, .GFG1").checkboxradio({
mini:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Checkboxradio Widget mini Option</h3>
</div>
<div role="main" class="ui-content">
<div class="ui-field-contain">
<form>
<fieldset data-role="controlgroup">
<legend>Are you a student:</legend>
<input type="checkbox" name="checkbox"
id="checkbox" class="GFG">
<label for="checkbox">I agree</label>
</fieldset>
<br>
<fieldset data-role="controlgroup">
<legend>Course:</legend>
<input type="radio" name="radioBtn"
id="radioBtn1" class="GFG1" checked="checked">
<label for="radioBtn1">B. Tech</label>
<input type="radio" name="radioBtn"
id="radioBtn2" class="GFG1">
<label for="radioBtn2">M. Tech</label>
<input type="radio" name="radioBtn"
id="radioBtn3" class="GFG1">
<label for="radioBtn3">Others</label>
</fieldset>
</form>
</div>
</div>
</div>
</body>
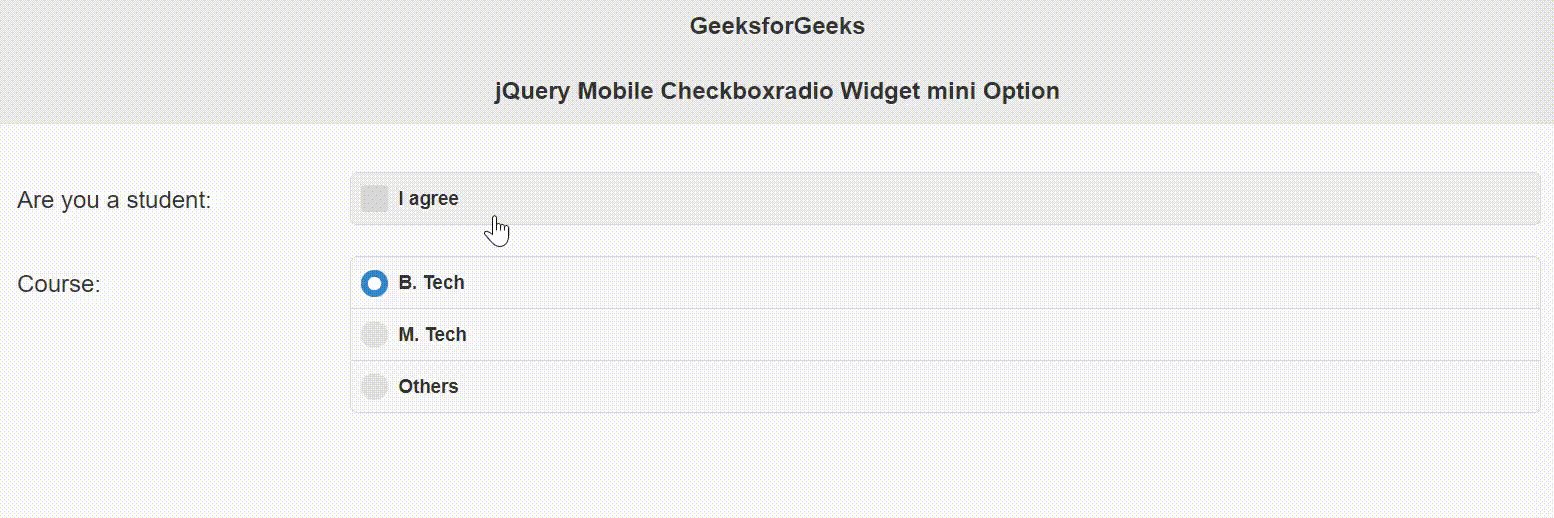
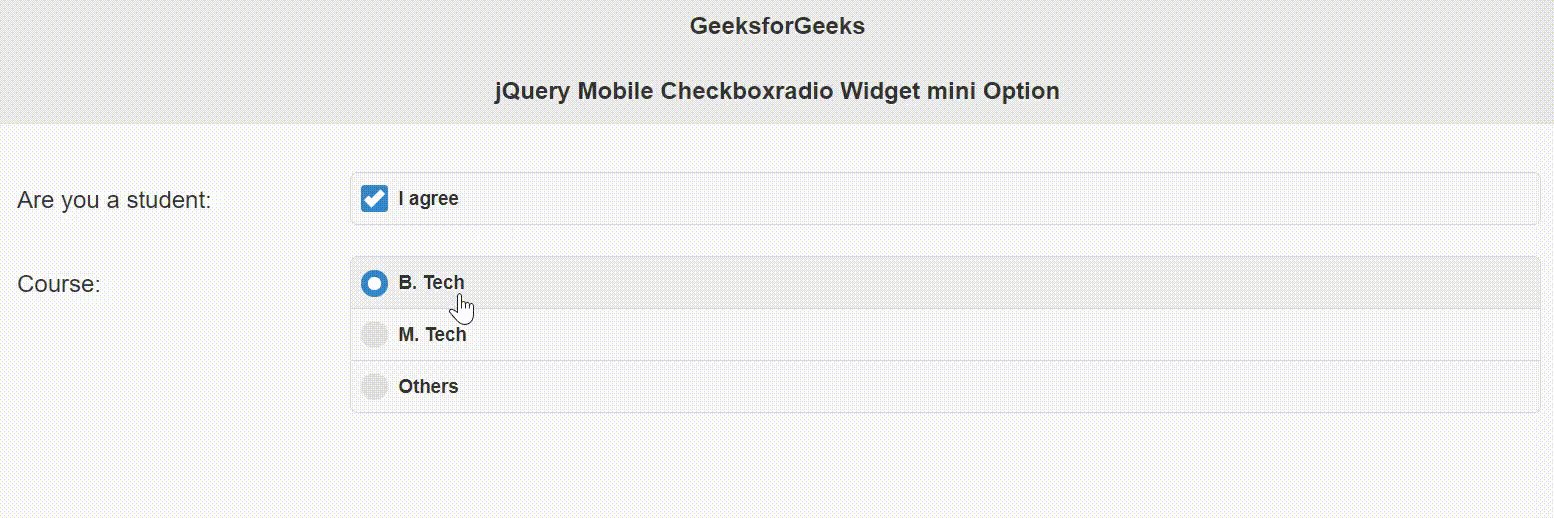
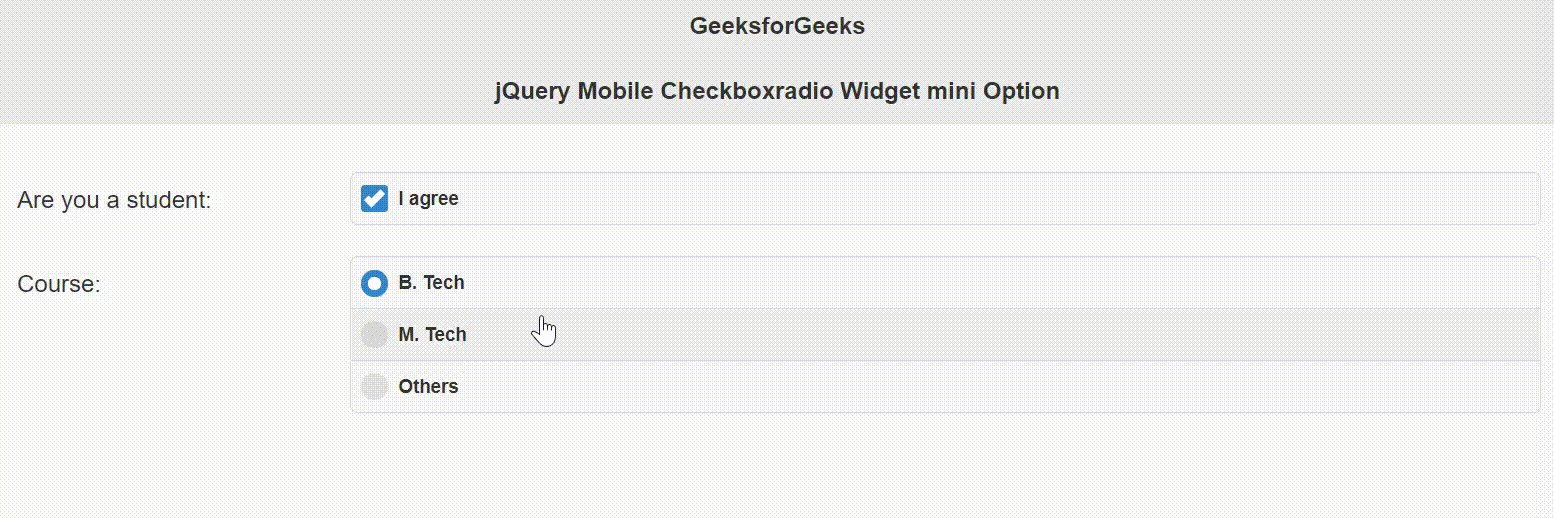
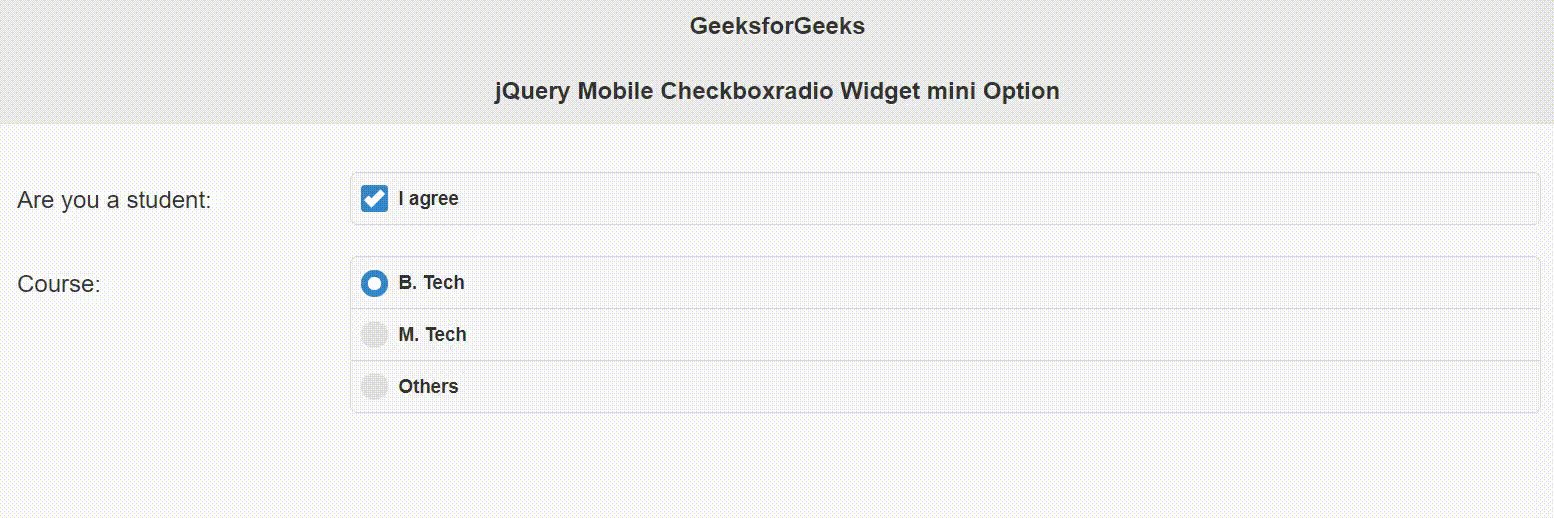
</html>输出:

参考: https://api.jquerymobile.com/1.4/checkboxradio/#option-mini
相关用法
- jQuery Mobile Checkboxradio wrapperClass用法及代码示例
- jQuery Mobile Checkboxradio iconpos用法及代码示例
- jQuery Mobile Checkboxradio enhanced用法及代码示例
- jQuery Mobile Checkboxradio disabled用法及代码示例
- jQuery Mobile Checkboxradio defaults用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Textinput mini用法及代码示例
- jQuery Mobile Slider mini用法及代码示例
- jQuery Mobile Rangeslider mini用法及代码示例
- jQuery Mobile Controlgroup mini用法及代码示例
- jQuery Mobile Flipswitch mini用法及代码示例
- jQuery Mobile Selectmenu mini用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Checkboxradio label用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Checkboxradio Widget mini Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
