jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Slider Widget trackTheme 选项来设置滑块轨道的配色方案(色板)。可能的值介于 (a-z) 之间。它接受字符串类型值,其默认值为 null,从父级继承。
用法:
$( ".selector" ).slider({
trackTheme:string
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").slider({
trackTheme:"b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Slider Widget trackTheme Option</h3>
</div>
<div role="main" class="ui-content">
<label for="slider">Input slider:</label>
<input type="range" name="slider" id="GFG"
min="0" max="100" value="30">
</div>
</div>
</body>
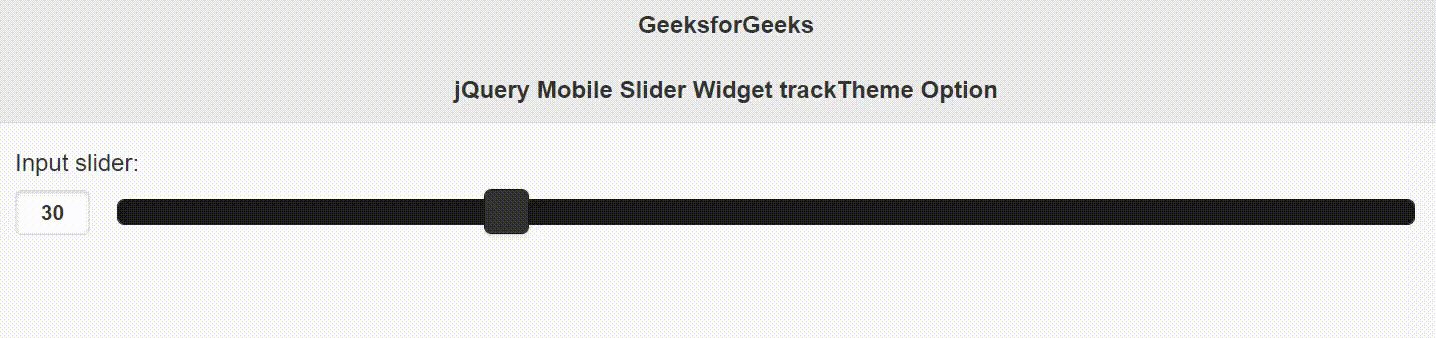
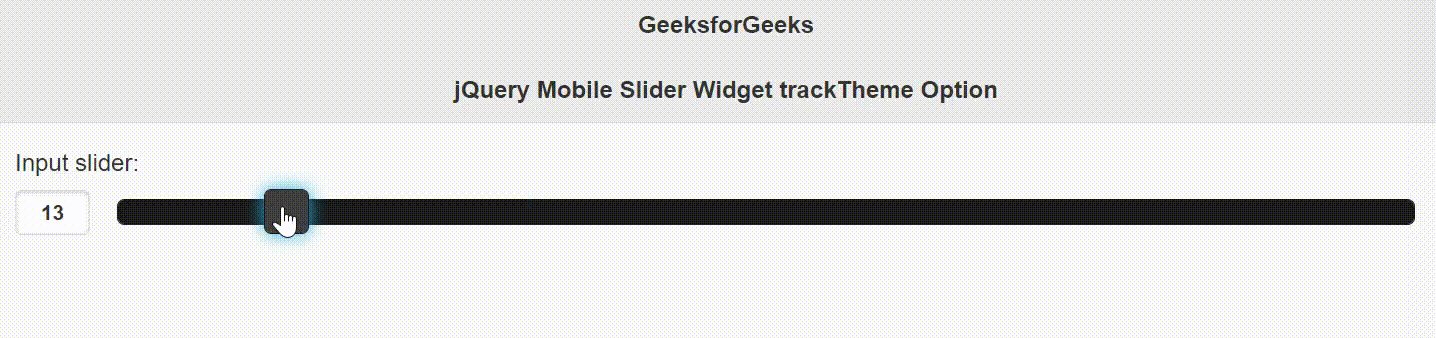
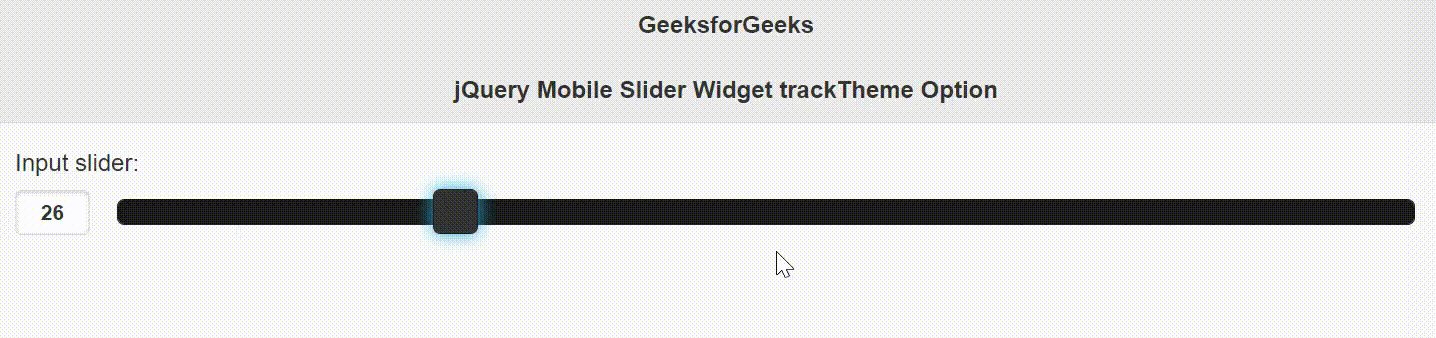
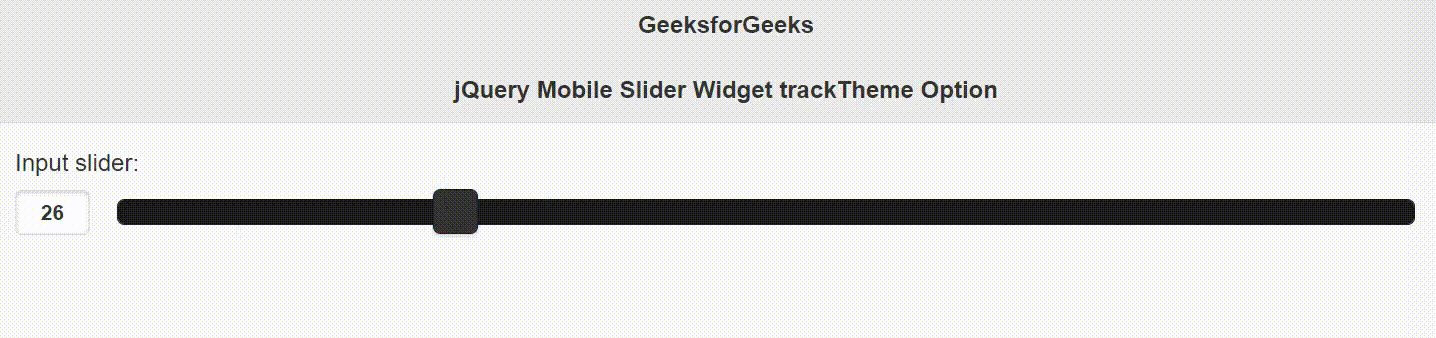
</html>输出:

参考:https://api.jquerymobile.com/slider/#option-trackTheme
相关用法
- jQuery Mobile Rangeslider trackTheme用法及代码示例
- jQuery Mobile Slider theme用法及代码示例
- jQuery Mobile Slider mini用法及代码示例
- jQuery Mobile Slider highlight用法及代码示例
- jQuery Mobile Slider disabled用法及代码示例
- jQuery Mobile Slider defaults用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Button inline用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Button enhanced用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
- jQuery Mobile Popup theme用法及代码示例
- jQuery Mobile Popup shadow用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Slider Widget trackTheme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
