jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Button Widget iconpos 选项来设置按钮内图标的位置。此选项始终与图标选项一起使用。它的可能值是:left、right、top、bottom、none、notext。
用法:
$("selector").button({
iconpos:"string"
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".gfg").button({
icon:"star",
iconpos:"left"
});
$(".gfg1").button({
icon:"edit",
iconpos:"right"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Button Widget iconpos Option</h3>
</div>
<div role="main" class="ui-content">
<form action="#" method="get">
<input type="submit"
value="Left Side Icon Symbol Button" class="gfg">
<input type="button"
value="Right Side Icon Symbol Button" class="gfg1">
</form>
</div>
</div>
</body>
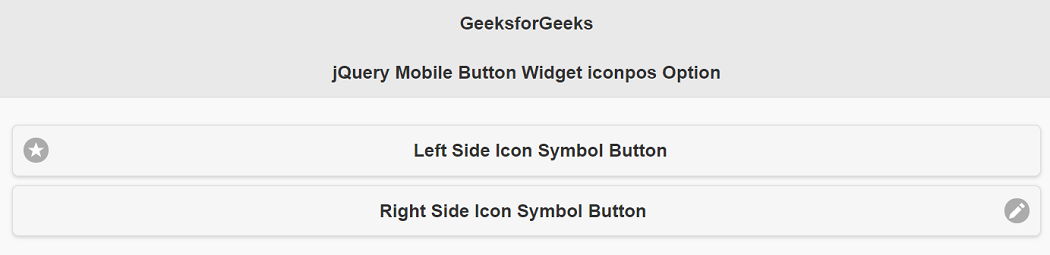
</html>输出:

参考: https://api.jquerymobile.com/1.4/button/#option-iconpos
相关用法
- jQuery Mobile Collapsible iconpos用法及代码示例
- jQuery Mobile Collapsibleset iconpos用法及代码示例
- jQuery Mobile Checkboxradio iconpos用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button inline用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Button enhanced用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Popup theme用法及代码示例
- jQuery Mobile Popup shadow用法及代码示例
- jQuery Mobile Popup dismissible用法及代码示例
- jQuery Mobile Popup positionTo用法及代码示例
- jQuery Mobile Popup overlayTheme用法及代码示例
- jQuery Mobile Popup history用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Button Widget iconpos Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
