jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。本文将使用 jQuery Mobile Collapsible Widget iconpos 选项来设置图标在可折叠标题中的位置。它接受字符串值,其默认值为 “left”。
用法:
$( ".selector" ).collapsible({
iconpos:string
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").collapsible({
iconpos:"right"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Collapsible Widget iconpos Option</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="GFG">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
</div>
</body>
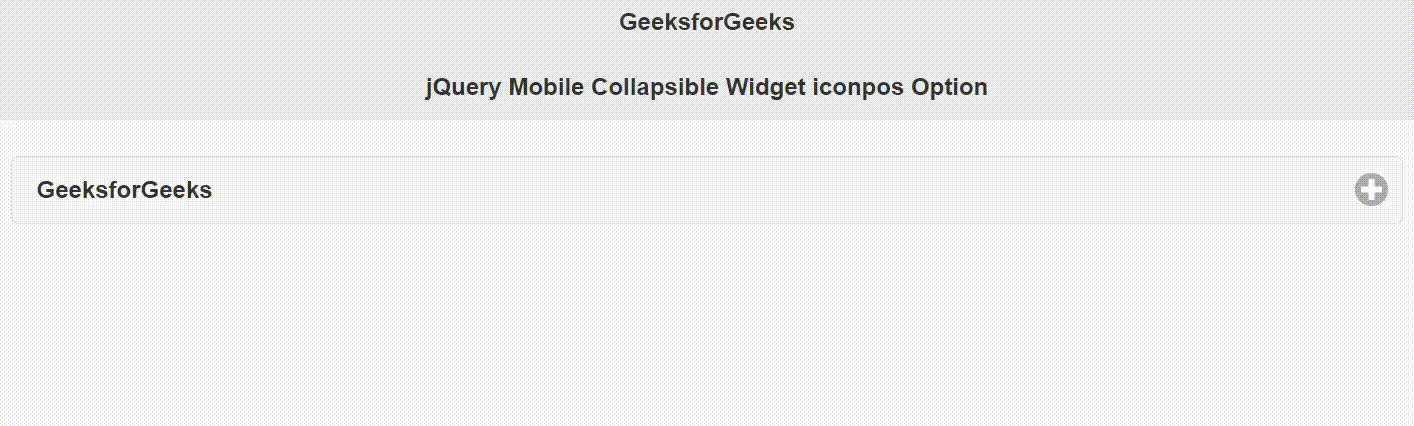
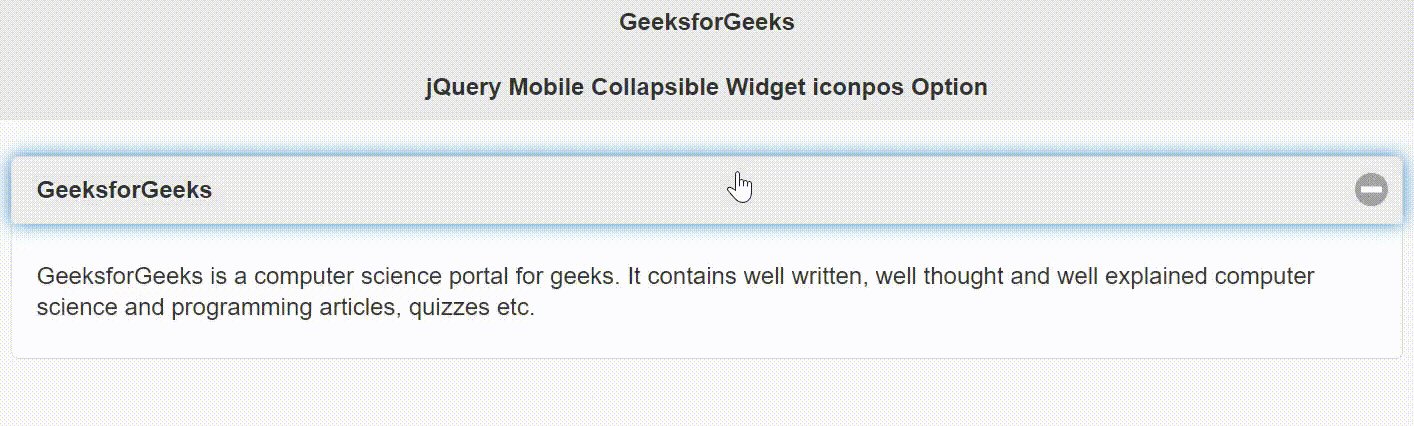
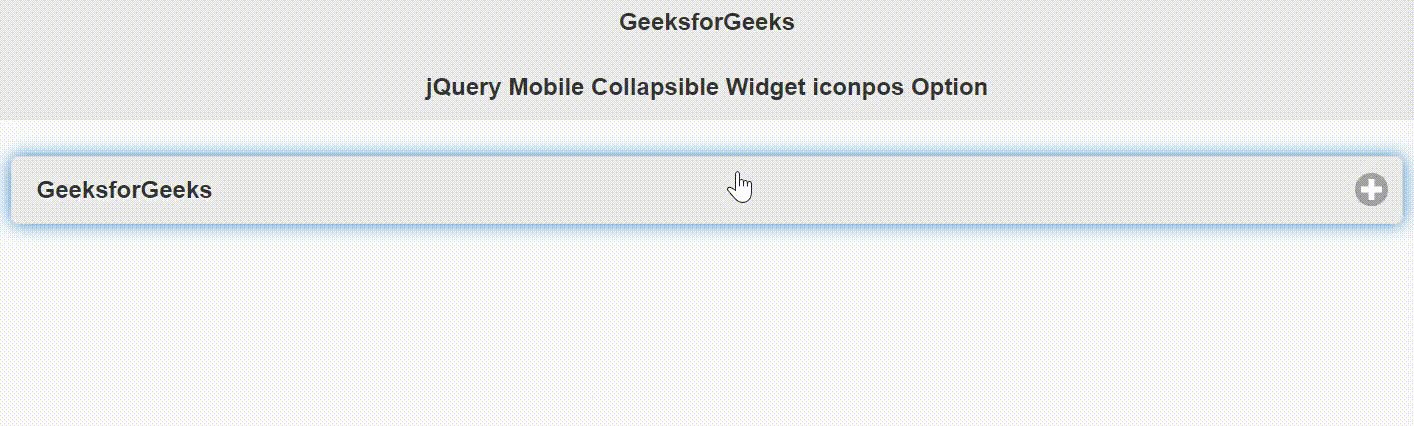
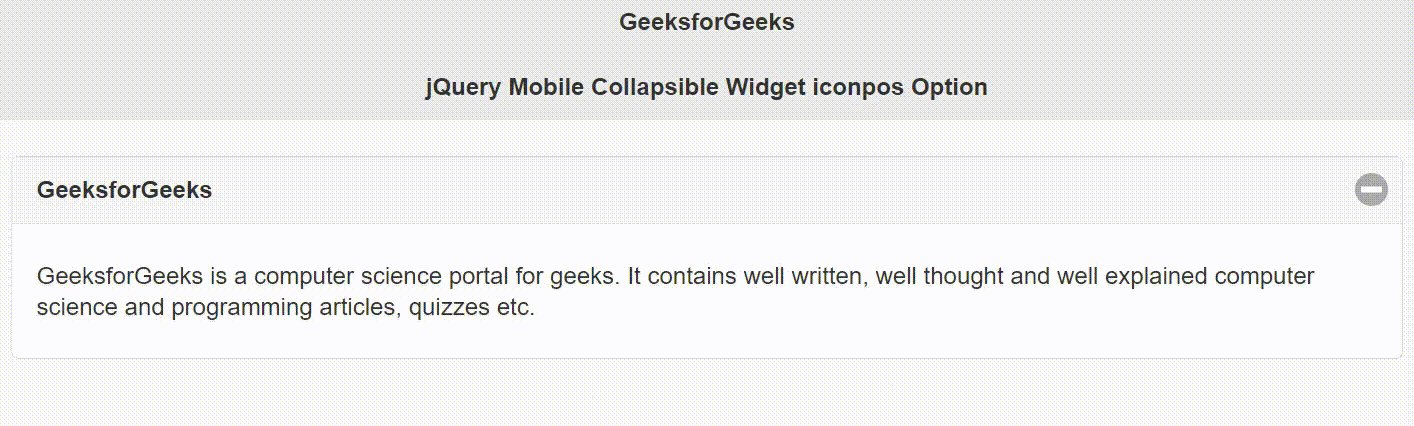
</html>输出:

参考: https://api.jquerymobile.com/collapsible/#option-iconpos
相关用法
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Collapsibleset iconpos用法及代码示例
- jQuery Mobile Checkboxradio iconpos用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Collapsible inset用法及代码示例
- jQuery Mobile Collapsible corners用法及代码示例
- jQuery Mobile Collapsible theme用法及代码示例
- jQuery Mobile Collapsible expandedIcon用法及代码示例
- jQuery Mobile Collapsible expandCueText用法及代码示例
- jQuery Mobile Collapsible enhanced用法及代码示例
- jQuery Mobile Collapsible disabled用法及代码示例
- jQuery Mobile Collapsible defaults用法及代码示例
- jQuery Mobile Collapsible collapsedIcon用法及代码示例
- jQuery Mobile Collapsible contentTheme用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Collapsible Widget iconpos Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
