jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Popup Widget 阴影选项来设置弹出窗口周围的阴影。
用法:
$("selector").popup({
shadow:false
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").popup({
arrow:"t",
shadow:false
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Popup Widget shadow Option</h3>
</div>
<br>
<center>
<div role="main" class="ui-content">
<a href="#GFG" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="GFG">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
</div>
</body>
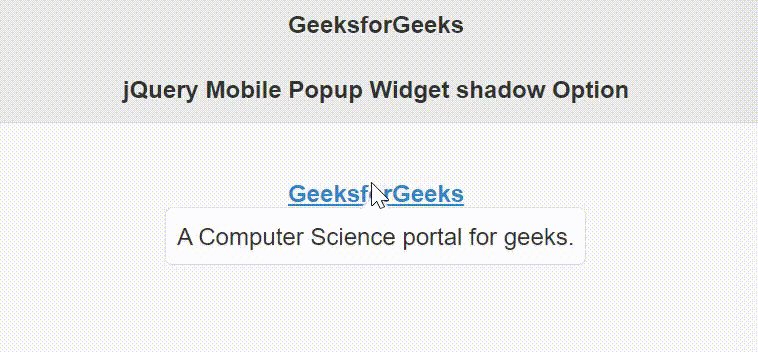
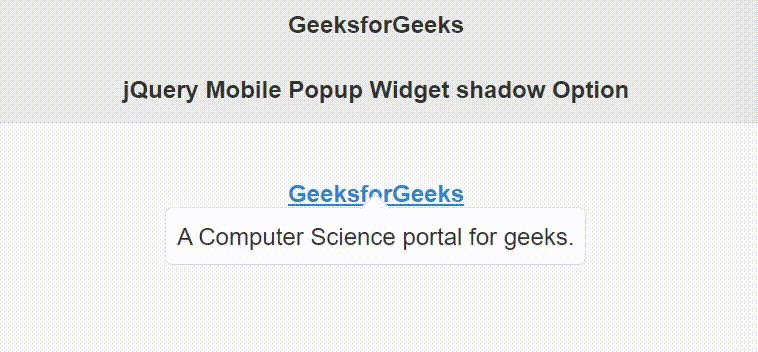
</html>输出:

参考:https://api.jquerymobile.com/popup/#option-shadow
相关用法
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Controlgroup shadow用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Popup theme用法及代码示例
- jQuery Mobile Popup dismissible用法及代码示例
- jQuery Mobile Popup positionTo用法及代码示例
- jQuery Mobile Popup overlayTheme用法及代码示例
- jQuery Mobile Popup history用法及代码示例
- jQuery Mobile Popup disabled用法及代码示例
- jQuery Mobile Popup corners用法及代码示例
- jQuery Mobile Popup arrow用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Button inline用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Popup Widget shadow Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
