jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile 弹出窗口小部件箭头选项来设置弹出窗口将打开的箭头位置。
此选项支持多种类型的值:
- String:它包含以逗号分隔的字母 “l”、“t”、“r” 和 “b” 的列表。
- Boolean:布尔值 true 表示 “t,r,b,l”,false 表示没有箭头。
用法:
$( ".selector" ).popup({
arrow:"l,t,r,b"
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").popup({
arrow:"b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Popup Widget arrow Option</h3>
</div>
<br>
<center>
<div role="main" class="ui-content">
<a href="#GFG" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="GFG">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
</div>
</body>
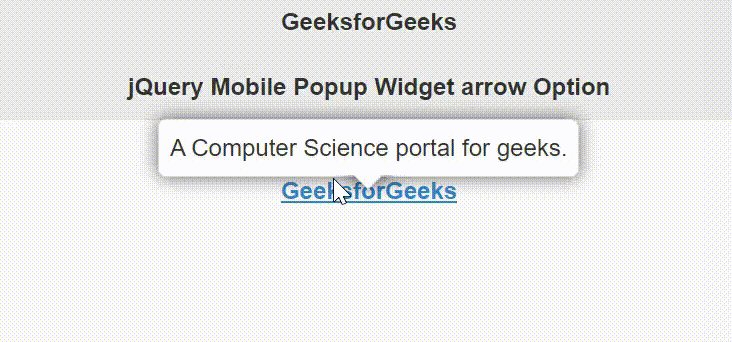
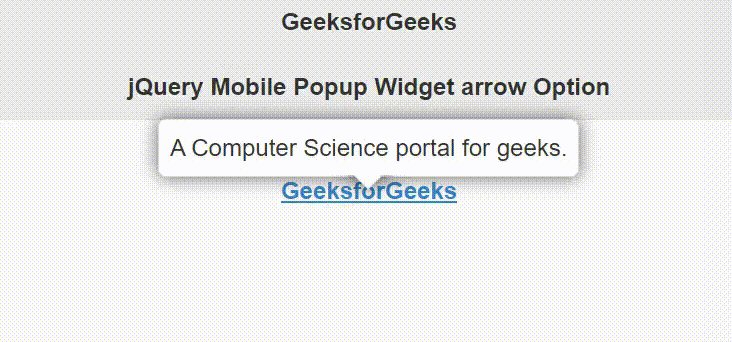
</html>输出:

参考:https://api.jquerymobile.com/popup/#option-arrow
相关用法
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Popup theme用法及代码示例
- jQuery Mobile Popup shadow用法及代码示例
- jQuery Mobile Popup dismissible用法及代码示例
- jQuery Mobile Popup positionTo用法及代码示例
- jQuery Mobile Popup overlayTheme用法及代码示例
- jQuery Mobile Popup history用法及代码示例
- jQuery Mobile Popup disabled用法及代码示例
- jQuery Mobile Popup corners用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Button inline用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Button enhanced用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Popup Widget arrow Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
