jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。 jQuery UI菜单是一个与鼠标和键盘交互一起使用的主题菜单,用于在页面之间导航。jQuery UIisFirstItem()方法用于检查菜单项是否是其第一项,它相应地返回布尔值。
用法:
$(".selector").menu( "isFirstItem" );
方法:
- 首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
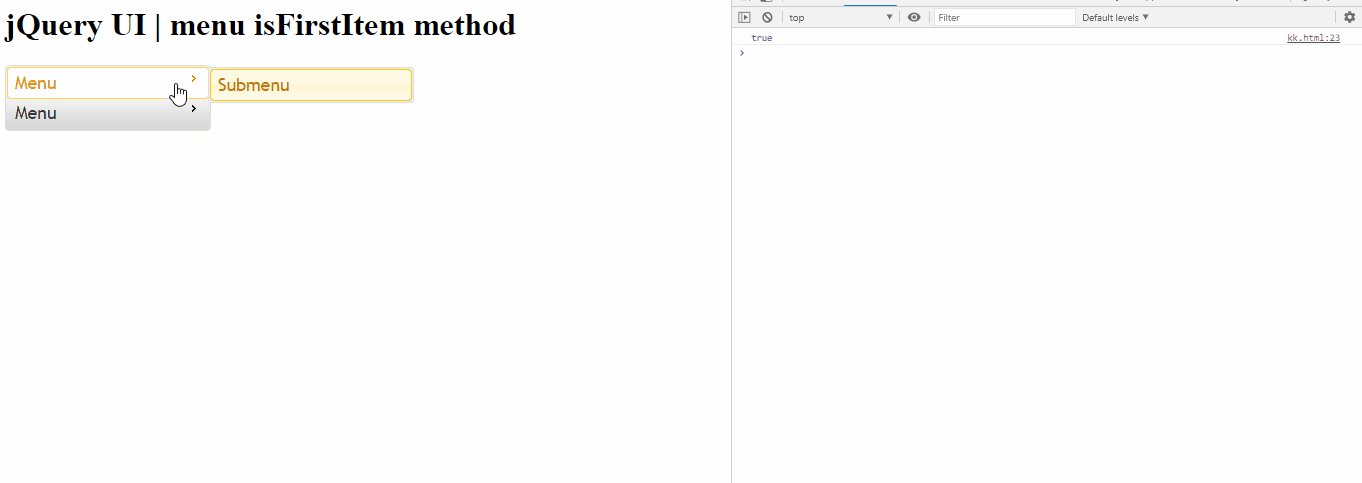
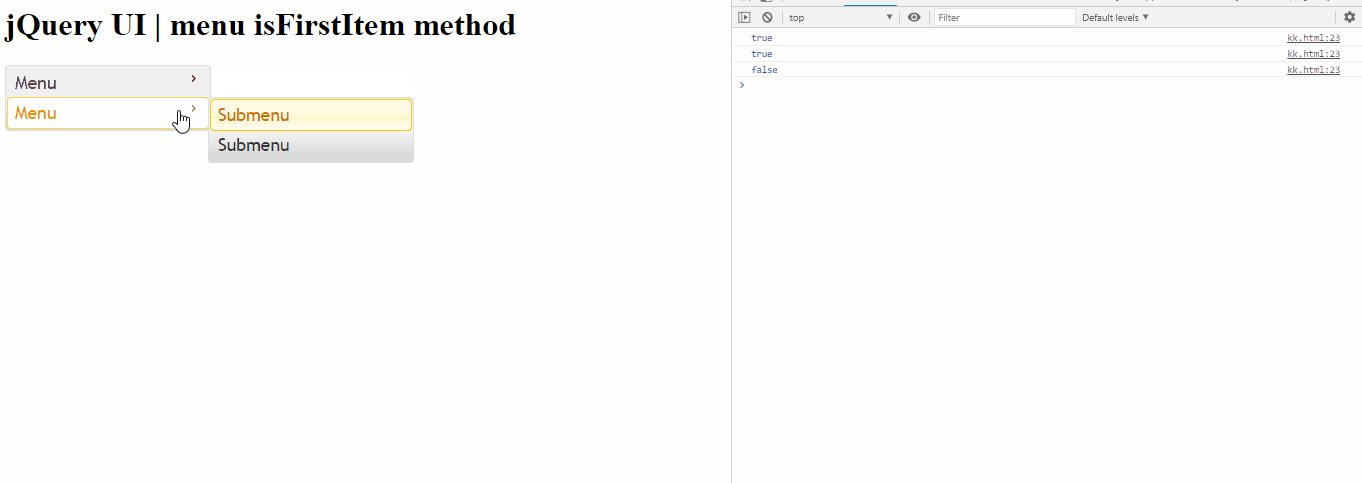
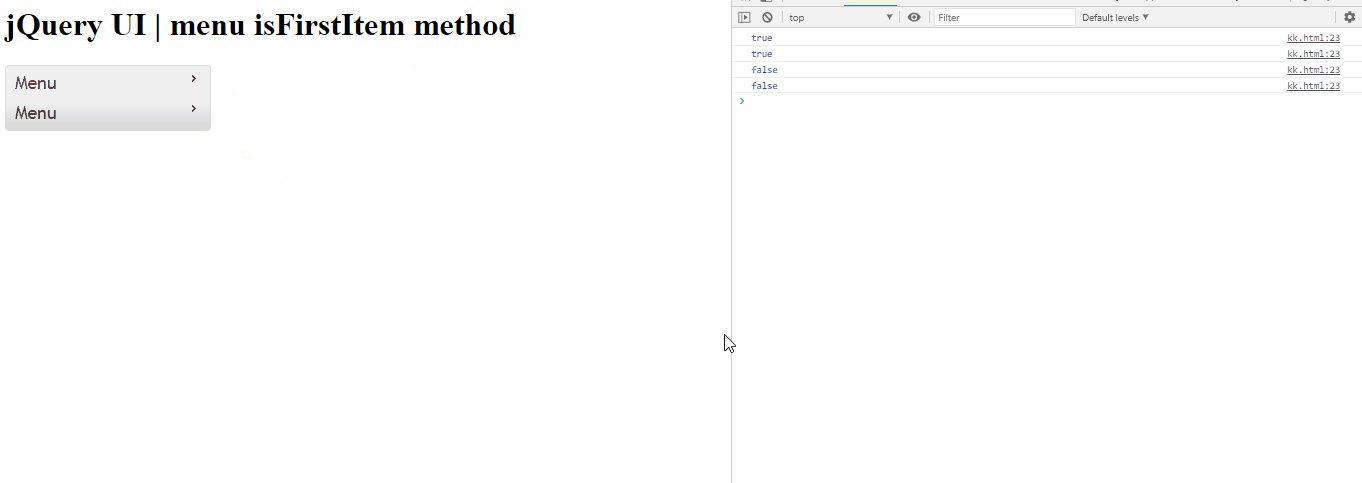
例:在此示例中,我们将使用isFirstItem方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width:200px;
}
</style>
<script>
$(function() {
var menu = $("#gfg").menu();
$("#gfg").menu()
});
function chck() {
var a = $("#gfg").menu("isFirstItem");
console.log(a)
}
</script>
</head>
<body>
<h1>jQuery UI | menu isFirstItem method</h1>
<ul id="gfg">
<li><a href="#" onclick="chck()">Menu</a>
<ul>
<li><a href="#" onclick="chck()">
Submenu
</a></li>
</ul>
</li>
<li><a href="#" onclick="chck()">Menu</a>
<ul>
<li><a href="#" onclick="chck()">
Submenu
</a></li>
<li><a href="#" onclick="chck()">
Submenu
</a></li>
</ul>
</li>
</ul>
</body>
</html>输出:在控制台中,我们可以看到与每个菜单项相对应的布尔值。

相关用法
- jQuery UI menu collapse()用法及代码示例
- jQuery UI menu isLastItem()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- HTML DOM Menu用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI menu isFirstItem() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
