jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI 工具提示小部件幫助我們添加新主題並允許自定義。在本文中,我們將看到如何在 jQuery UI 工具提示中使用關閉事件。 close 事件在 jQuery UI 中的工具提示關閉時觸發。
用法:
$(".selector").tooltip(
close:function(event, ui) {}
);參數:此方法不接受任何參數
CDN Link:
- 首先,添加項目所需的jQuery UI腳本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip close event</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track:true,
close:function (event, ui) {
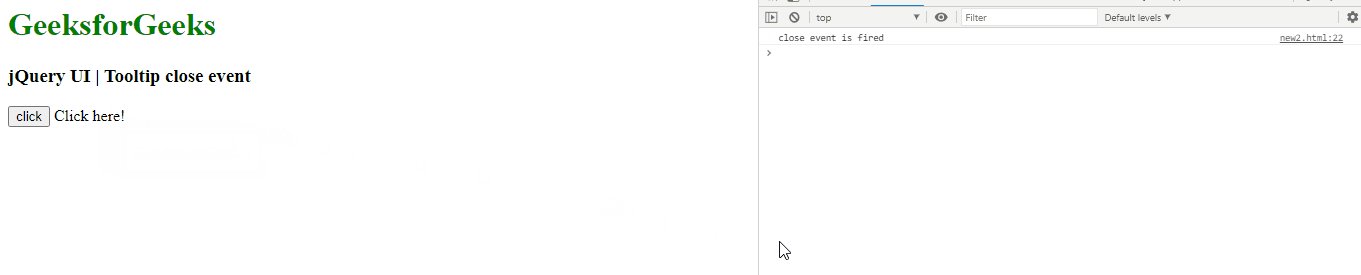
console.log("close event is fired");
},
});
$("#gfg").click(function () {
$("#gfgtt").tooltip("enable");
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
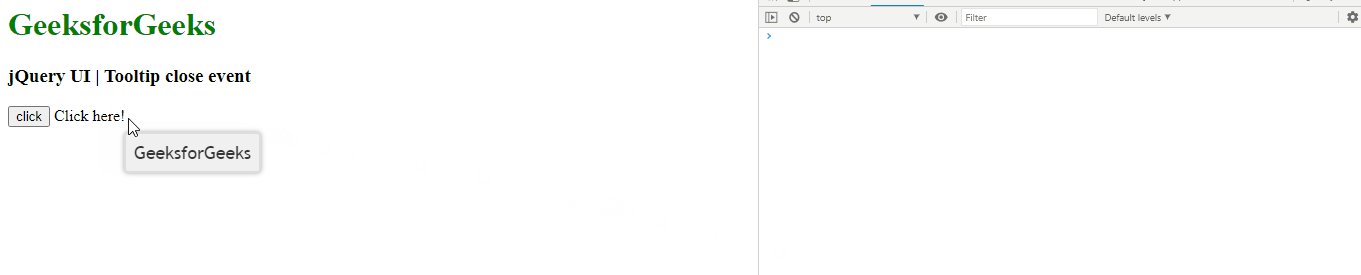
</html>輸出:

參考:https://api.jqueryui.com/tooltip/#event-close
相關用法
- jQuery UI Tooltips close()用法及代碼示例
- jQuery UI dialog close(event, ui)用法及代碼示例
- jQuery UI Tooltips create用法及代碼示例
- jQuery UI Tooltips open用法及代碼示例
- jQuery UI Tooltips hide用法及代碼示例
- jQuery UI Tooltips content用法及代碼示例
- jQuery UI Tooltips track用法及代碼示例
- jQuery UI Tooltips show用法及代碼示例
- jQuery UI Tooltips disabled用法及代碼示例
- jQuery UI Tooltips enable()用法及代碼示例
- jQuery UI Tooltips disable()用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Tooltips open()用法及代碼示例
- jQuery UI Tooltips option()用法及代碼示例
- Node.js Readable Stream close事件用法及代碼示例
- Node.js Http2Stream close用法及代碼示例
- Node.js Http2Session Close用法及代碼示例
- Node.js Http2ServerRequest close用法及代碼示例
- Node.js Http2ServerResponse close用法及代碼示例
- jQuery UI dialog create(event, ui)用法及代碼示例
- jQuery UI dialog resizeStart(event, ui)用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Tooltips close Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
