jQuery UI |創建對話框時觸發創建事件。
了解有關jQuery選擇器和事件的更多信息這裏。
用法:
$(".selector").dialog (
create:function( event, ui ) {
console.log('created')
},
方法:
- 首先,添加項目所需的jQuery Mobile腳本。
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
- “打開對話框”按鈕將觸發點擊函數(#gfg),該函數將進一步在對話框(#gfg2)中打開<textarea>。
- create(event,ui):創建對話框時觸發。此創建具有附加的回調函數,該函數在創建對話框後觸發。
- 事件:類型->事件
- ui:類型->對象
- 回調函數:function(event,ui){console.log(‘created’)}
範例1:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type = "text/javascript">
$(function() {
$( "#gfg2" ).dialog({
autoOpen:false,
create:function( event, ui ) {
console.log('created')
},
});
$( "#gfg" ).click(function() {
$( "#gfg2" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg2" title="GeeksforGeeks">
<textarea>jQuery UI | create(event, ui) Event</textarea>
</div>
<button id = "gfg">Open Dialog</button>
</body>
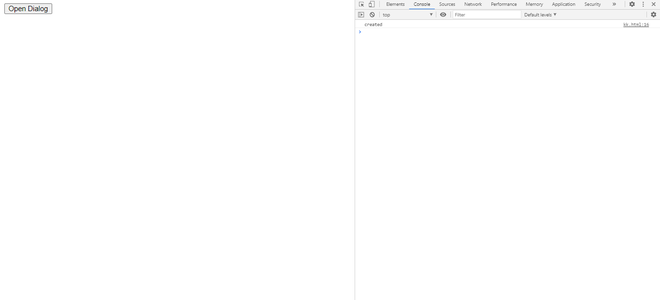
</html>輸出:

相關用法
- jQuery UI dialog resizeStart(event, ui)用法及代碼示例
- jQuery UI dialog dragStop(event, ui)用法及代碼示例
- jQuery UI dialog dragStart(event, ui)用法及代碼示例
- jQuery UI dialog close(event, ui)用法及代碼示例
- jQuery UI dialog resize(event,ui)用法及代碼示例
- jQuery UI dialog open(event,ui)用法及代碼示例
- jQuery UI dialog resizeStop()用法及代碼示例
- jQuery UI Dialog closeOnEscape用法及代碼示例
- jQuery UI Dialog closeText用法及代碼示例
- jQuery UI Dialog draggable用法及代碼示例
- jQuery UI Dialog height用法及代碼示例
- jQuery UI Dialog minHeight用法及代碼示例
- jQuery UI Dialog title用法及代碼示例
- jQuery UI Dialog maxHeight用法及代碼示例
- jQuery UI dialog option()用法及代碼示例
- jQuery UI dialog open()用法及代碼示例
- jQuery UI Dialog resizable用法及代碼示例
- jQuery UI Dialog modal用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI dialog create(event, ui) event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
