“可調整大小的選項”如果設置為false,則對話框將無法調整大小。默認情況下,值是true。
用法:
$( ".selector" ).dialog({
resizable:false
});
方法:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
範例1:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link rel = "stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).dialog({
autoOpen:false,
resizable:false
});
$( "#geeks" ).click(function() {
$( "#gfg" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg" title = "GeeksforGeeks">
Jquery UI| resizable dialog option
</div>
<button id = "geeks">
Open Dialog
</button>
</body>
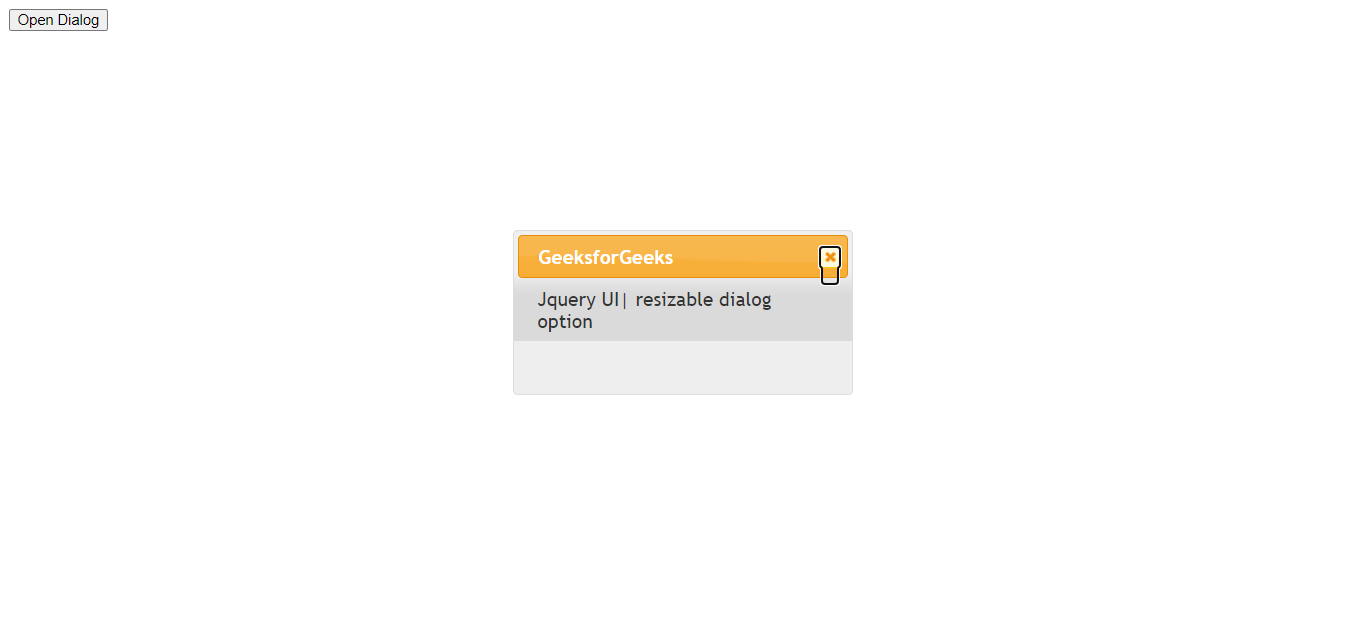
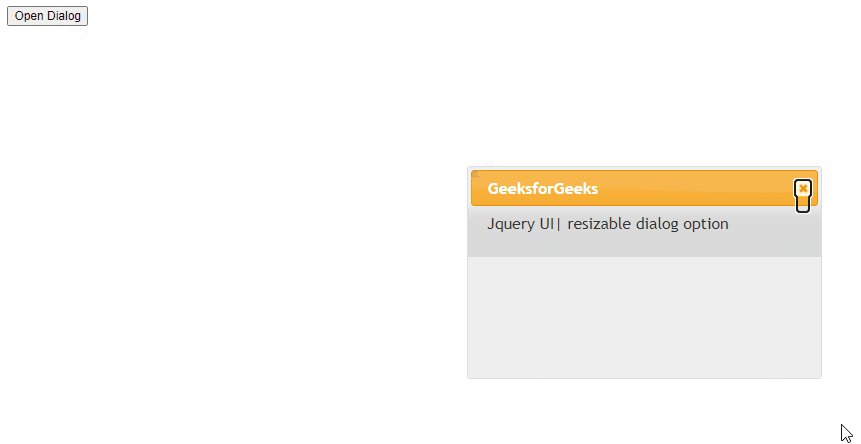
</html>輸出:

範例2:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link rel = "stylesheet" href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).dialog({
autoOpen:false,
resizable:true
});
$( "#geeks" ).click(function() {
$( "#gfg" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg" title= "GeeksforGeeks">
Jquery UI| resizable dialog option
</div>
<button id = "geeks">Open Dialog</button>
</body>
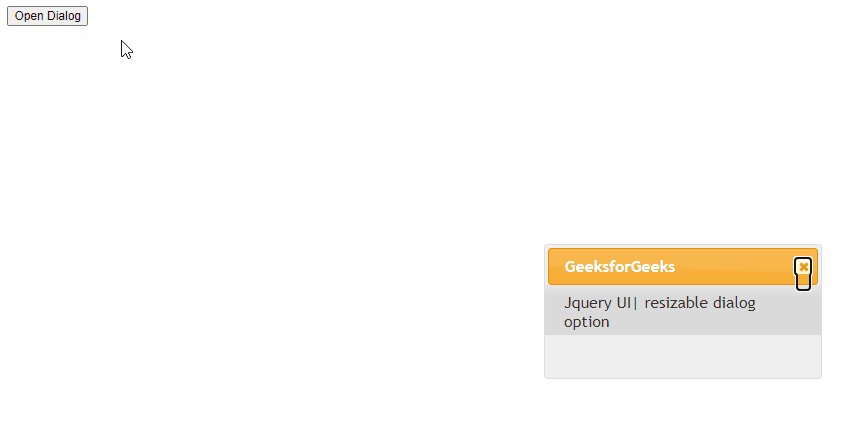
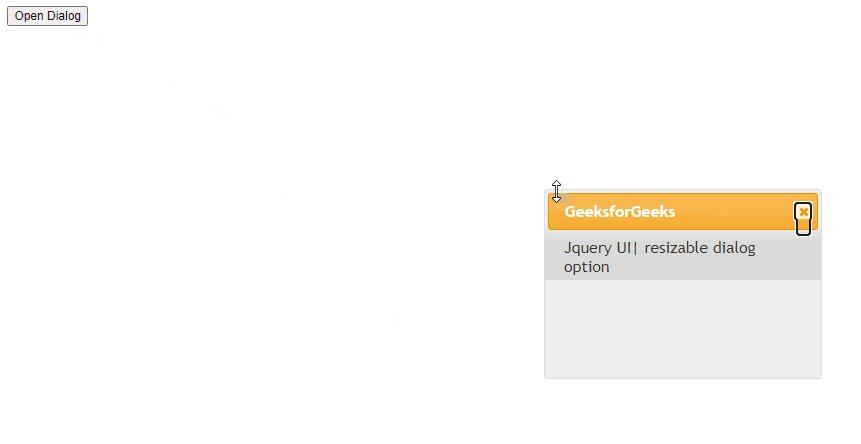
</html>輸出:

相關用法
- jQuery UI Dialog closeOnEscape用法及代碼示例
- jQuery UI Dialog closeText用法及代碼示例
- jQuery UI Dialog draggable用法及代碼示例
- jQuery UI Dialog height用法及代碼示例
- jQuery UI Dialog minHeight用法及代碼示例
- jQuery UI Dialog title用法及代碼示例
- jQuery UI Dialog maxHeight用法及代碼示例
- jQuery UI dialog option()用法及代碼示例
- jQuery UI Dialog modal用法及代碼示例
- jQuery UI Dialog autoOpen用法及代碼示例
- jQuery UI Dialog width用法及代碼示例
- jQuery UI Dialog minWidth用法及代碼示例
- jQuery UI dialog open()用法及代碼示例
- jQuery UI dialog destroy()用法及代碼示例
- jQuery UI dialog close()用法及代碼示例
- jQuery UI dialog isOpen()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Dialog resizable Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
