“可调整大小的选项”如果设置为false,则对话框将无法调整大小。默认情况下,值是true。
用法:
$( ".selector" ).dialog({
resizable:false
});
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
范例1:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link rel = "stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).dialog({
autoOpen:false,
resizable:false
});
$( "#geeks" ).click(function() {
$( "#gfg" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg" title = "GeeksforGeeks">
Jquery UI| resizable dialog option
</div>
<button id = "geeks">
Open Dialog
</button>
</body>
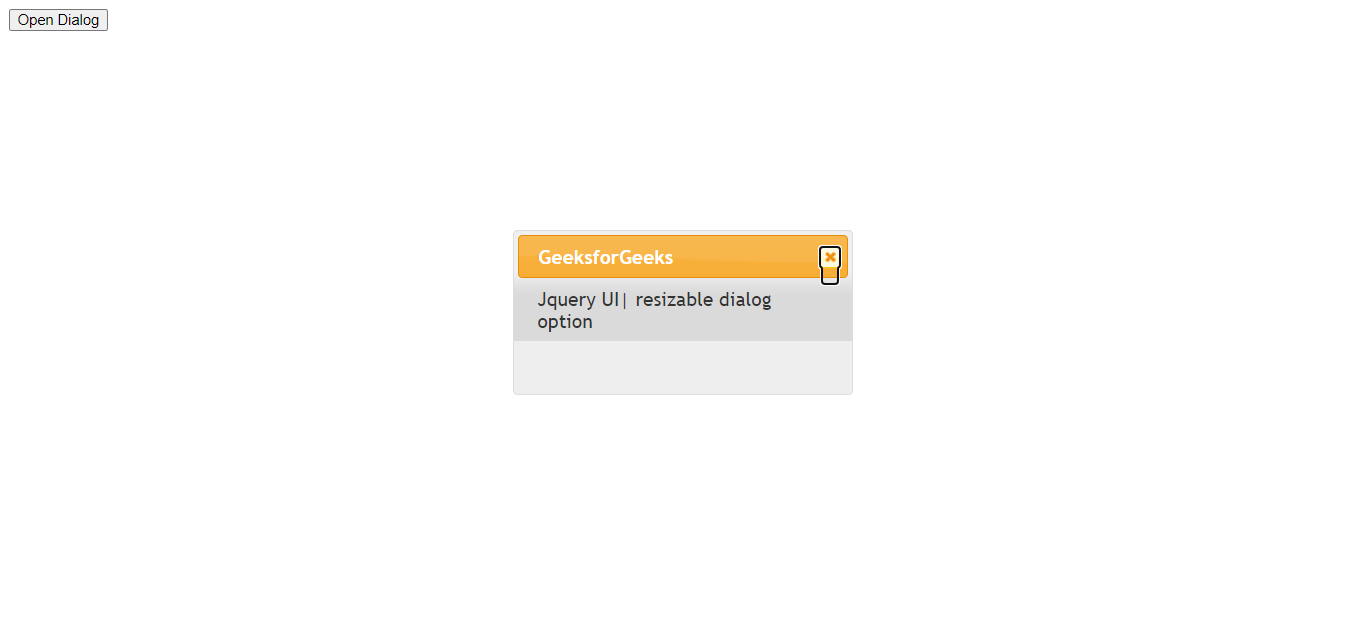
</html>输出:

范例2:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link rel = "stylesheet" href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).dialog({
autoOpen:false,
resizable:true
});
$( "#geeks" ).click(function() {
$( "#gfg" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg" title= "GeeksforGeeks">
Jquery UI| resizable dialog option
</div>
<button id = "geeks">Open Dialog</button>
</body>
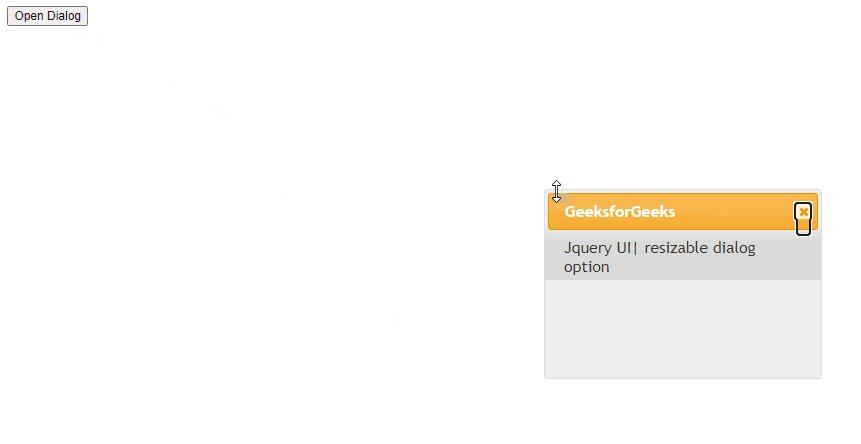
</html>输出:

相关用法
- jQuery UI Dialog closeOnEscape用法及代码示例
- jQuery UI Dialog closeText用法及代码示例
- jQuery UI Dialog draggable用法及代码示例
- jQuery UI Dialog height用法及代码示例
- jQuery UI Dialog minHeight用法及代码示例
- jQuery UI Dialog title用法及代码示例
- jQuery UI Dialog maxHeight用法及代码示例
- jQuery UI dialog option()用法及代码示例
- jQuery UI Dialog modal用法及代码示例
- jQuery UI Dialog autoOpen用法及代码示例
- jQuery UI Dialog width用法及代码示例
- jQuery UI Dialog minWidth用法及代码示例
- jQuery UI dialog open()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI dialog close()用法及代码示例
- jQuery UI dialog isOpen()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Dialog resizable Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
