jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 工具提示小部件帮助我们添加新主题并允许自定义。在本文中,我们将看到如何在 jQuery UI 工具提示中使用创建事件。在 jQuery UI 中创建工具提示时会触发 create 事件。
用法:
$(".selector").tooltip(
create:function(event, ui) {}
);参数:此方法不接受任何参数
CDN Link:
- 首先,添加项目所需的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip create event</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track:true,
create:function (event, ui) {
console.log("create event is fired");
},
});
$("#gfg").click(function () {
$("#gfgtt").tooltip("enable");
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
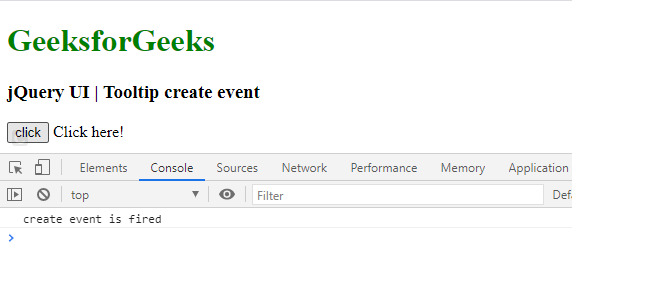
</html>输出:

参考:https://api.jqueryui.com/tooltip/#event-create
相关用法
- jQuery UI Tooltips close用法及代码示例
- jQuery UI Tooltips open用法及代码示例
- jQuery UI dialog create(event, ui)用法及代码示例
- jQuery UI Tooltips hide用法及代码示例
- jQuery UI Tooltips content用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips show用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tooltips option()用法及代码示例
- jQuery UI dialog close(event, ui)用法及代码示例
- jQuery UI dialog resizeStart(event, ui)用法及代码示例
- jQuery UI dialog dragStop(event, ui)用法及代码示例
- jQuery UI dialog dragStart(event, ui)用法及代码示例
- jQuery UI dialog resize(event,ui)用法及代码示例
- jQuery UI dialog open(event,ui)用法及代码示例
- jQuery UI dialog focus(event,ui)用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Tooltips create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
