启动对话框以调整大小时,将触发jQuery UI resizeStart事件。
用法:
$(".selector").dialog (
resizeStart:function( event, ui ) {
console.log('resized')
},
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type="text/javascript">
$(function () {
$("#gfg2").dialog({
autoOpen:false,
resizeStart:function (event, ui) {
console.log('resized')
},
});
$("#gfg").click(function () {
$("#gfg2").dialog("open");
});
});
</script>
</head>
<body>
<div id="gfg2" title="GeeksforGeeks">
<textarea>
jQuery UI | resizeStart(event, ui) Event
</textarea>
</div>
<button id="gfg">Open Dialog</button>
</body>
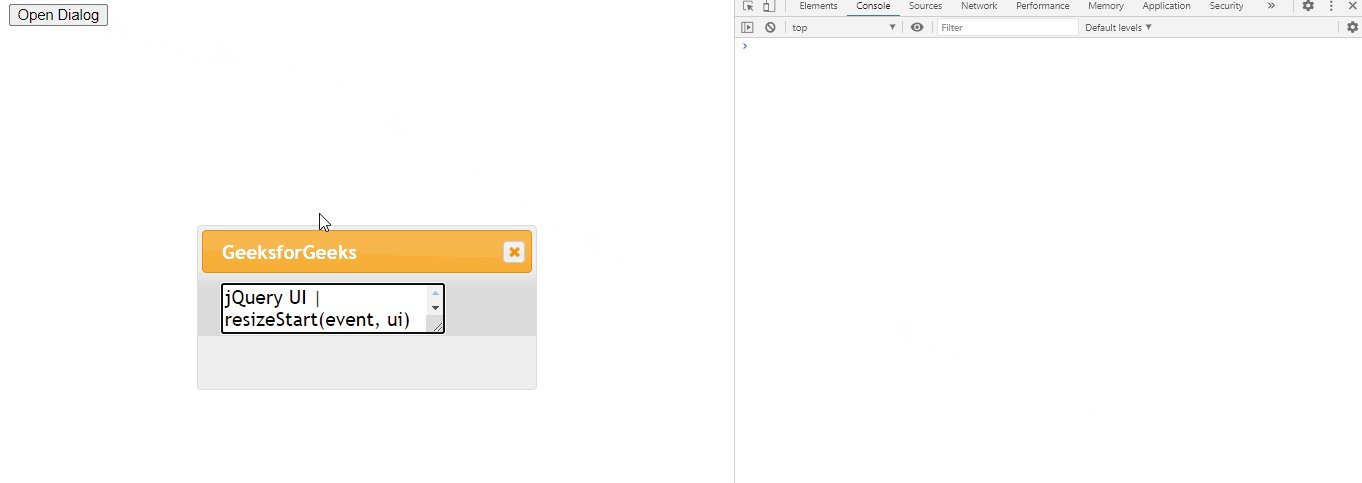
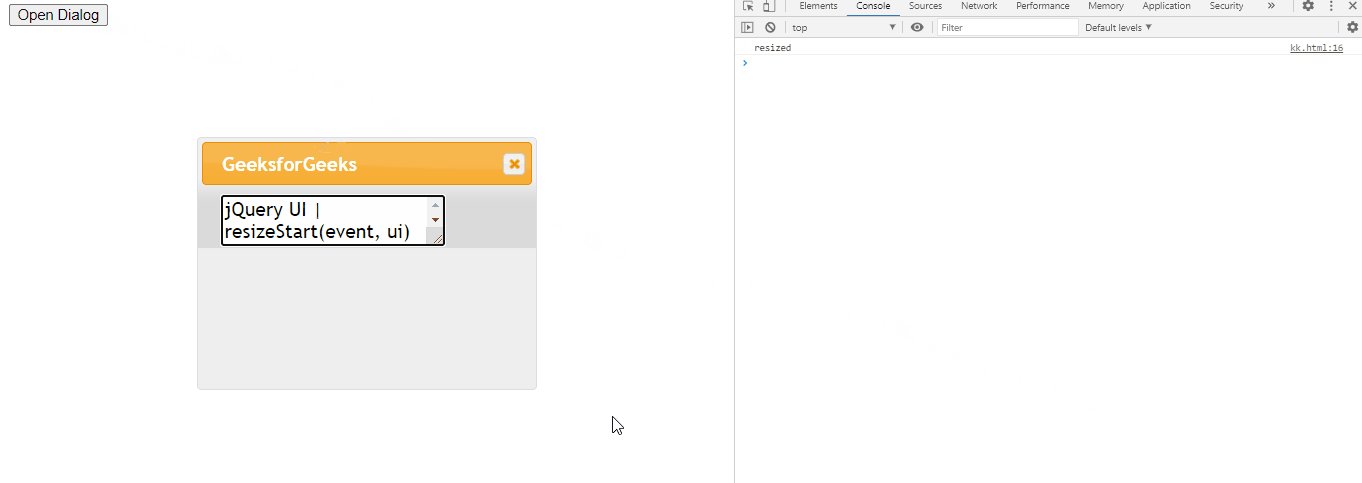
</html>输出:

相关用法
- jQuery UI dialog dragStop(event, ui)用法及代码示例
- jQuery UI dialog dragStart(event, ui)用法及代码示例
- jQuery UI dialog create(event, ui)用法及代码示例
- jQuery UI dialog close(event, ui)用法及代码示例
- jQuery UI dialog resize(event,ui)用法及代码示例
- jQuery UI dialog open(event,ui)用法及代码示例
- jQuery UI dialog resizeStop()用法及代码示例
- jQuery UI Dialog closeOnEscape用法及代码示例
- jQuery UI Dialog closeText用法及代码示例
- jQuery UI Dialog draggable用法及代码示例
- jQuery UI Dialog height用法及代码示例
- jQuery UI Dialog minHeight用法及代码示例
- jQuery UI Dialog title用法及代码示例
- jQuery UI Dialog maxHeight用法及代码示例
- jQuery UI dialog option()用法及代码示例
- jQuery UI dialog open()用法及代码示例
- jQuery UI Dialog resizable用法及代码示例
- jQuery UI Dialog modal用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI dialog resizeStart(event, ui) Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
