jQuery UI自动完成延迟选项用于设置建议显示给用户的时间。预设值为300。
用法:
$( ".selector" ).autocomplete({delay:300})
方法:首先,添加项目所需的jQuery Mobile脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
delay:300
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| delay Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
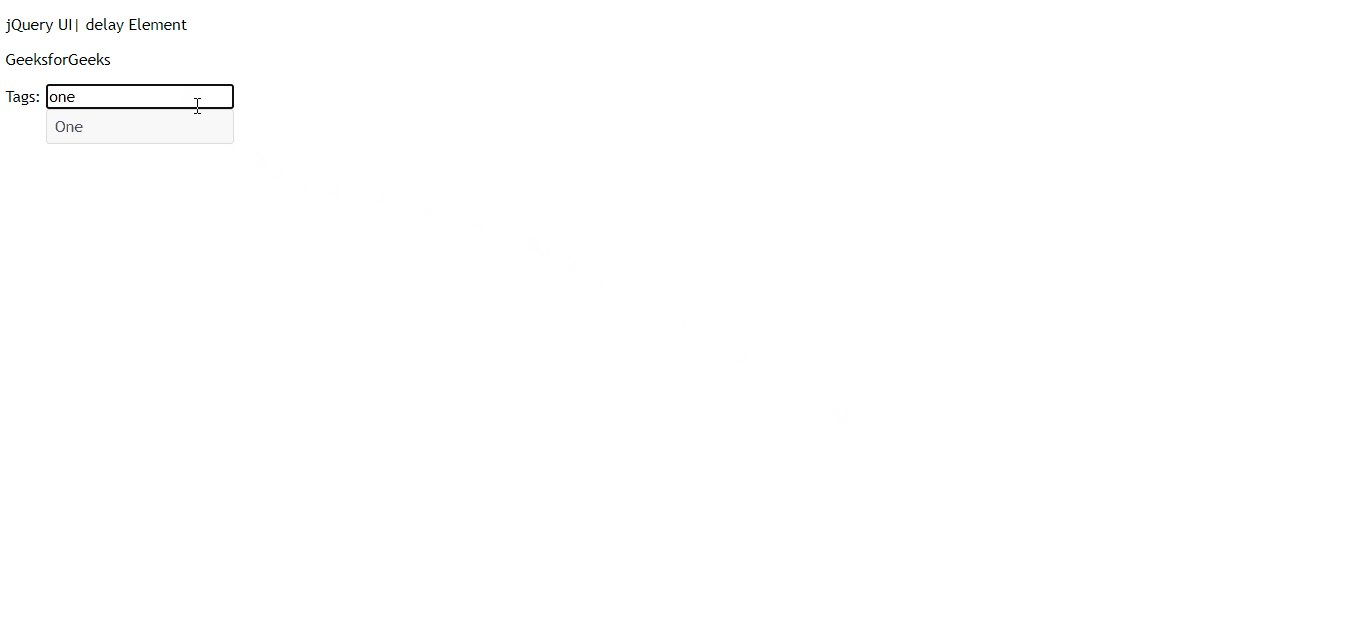
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
delay:700
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| delay Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
</html>输出:

相关用法
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- JQuery delay()用法及代码示例
- CSS animation-delay用法及代码示例
- CSS transition-delay用法及代码示例
- Lodash _.delay()用法及代码示例
- p5.js Image delay()用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML Form autocomplete用法及代码示例
- HTML Input Email autocomplete用法及代码示例
- HTML Input Text autocomplete用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input URL autocomplete用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Autocomplete delay Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
