jQuery UI自動完成禁用選項設置為true時,將禁用菜單。默認值為False。
用法:
$( ".selector" ).autocomplete({disabled:false}),
方法:首先,添加項目所需的jQuery Mobile腳本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
disabled:false
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| disabled Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
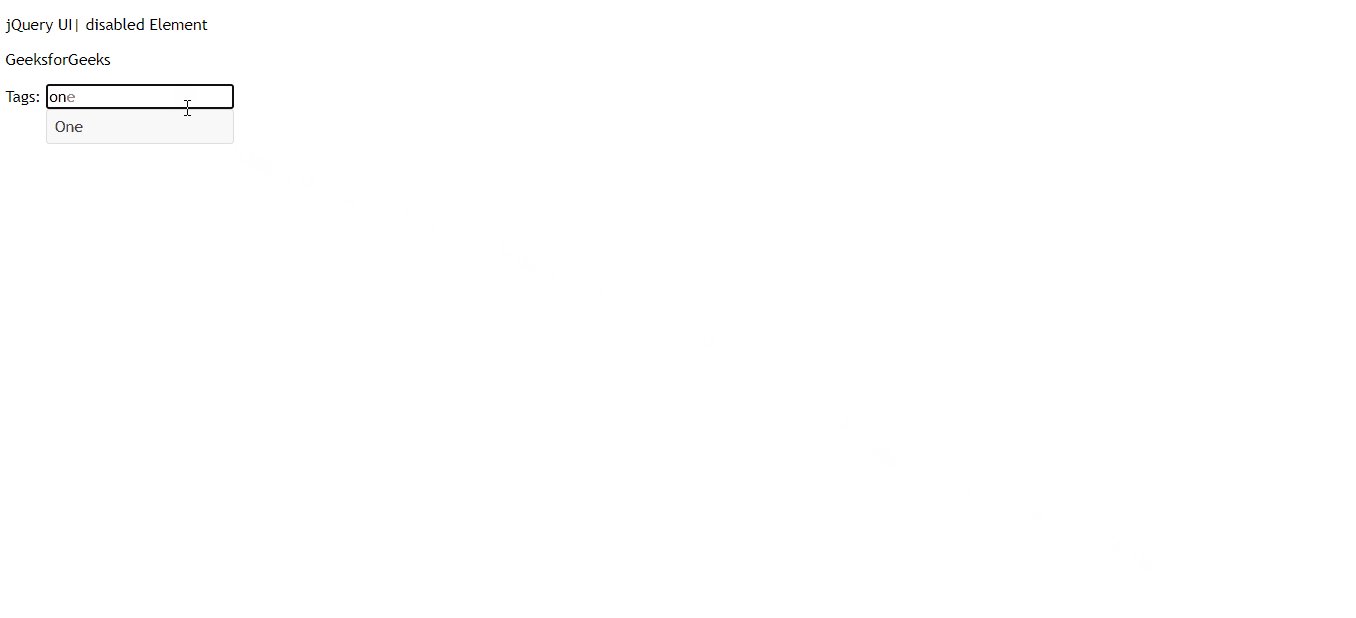
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
disabled:true
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| disabled Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
</html>輸出:

相關用法
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Checkboxradio disabled用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Tooltips disabled用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
- HTML Option disabled用法及代碼示例
- jQuery UI Accordion disabled用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery callbacks.disabled()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Autocomplete disabled Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
