在本文中,我們將介紹JqueryUI中的Autocomplete autoFocus選項。 jQuery UI Autocomplete autoFocus選項設置為true時,顯示菜單時,第一項將自動聚焦。默認值為False
用法:
$( ".selector" ).autocomplete({autoFocus:true }),
方法:首先,添加項目所需的jQuery Mobile腳本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
autoFocus:false
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| autoFocus Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
autoFocus:true
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| autoFocus Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
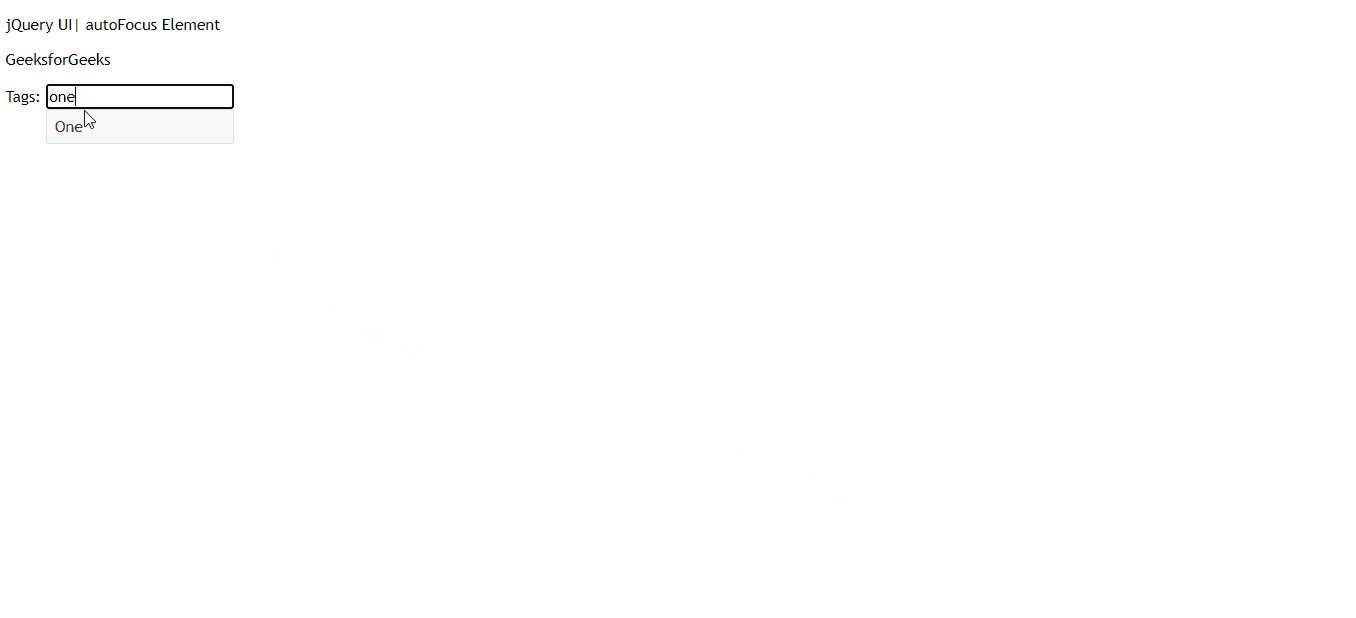
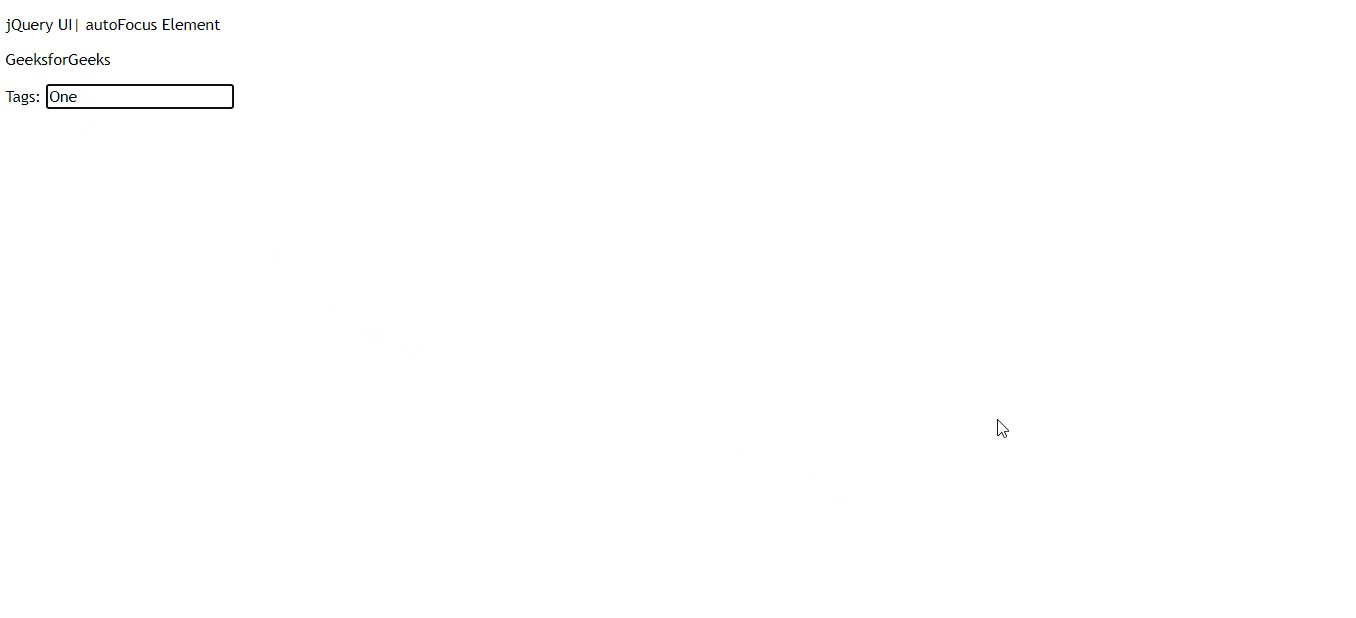
</html>輸出:

相關用法
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML autofocus屬性用法及代碼示例
- HTML Button autofocus用法及代碼示例
- HTML Input Date autofocus用法及代碼示例
- HTML Input Datetime autofocus用法及代碼示例
- HTML Input Checkbox autofocus用法及代碼示例
- HTML Input Email autofocus用法及代碼示例
- HTML Input Password autofocus用法及代碼示例
- HTML Input Text autofocus用法及代碼示例
- HTML Input Number autofocus用法及代碼示例
- HTML Input Reset autofocus用法及代碼示例
- HTML Input Search autofocus用法及代碼示例
- HTML Input Range autofocus用法及代碼示例
- HTML Input Week autofocus用法及代碼示例
- HTML Input Month autofocus用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Autocomplete autoFocus Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
