jQuery UI Autocomplete minLength選項設置應在輸入字段中輸入的最小字符數。默認值為0
用法:
$( ".selector" ).autocomplete({minLength:1}),
方法:首先,添加項目所需的jQuery Mobile腳本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
minLength:1
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| minLength Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
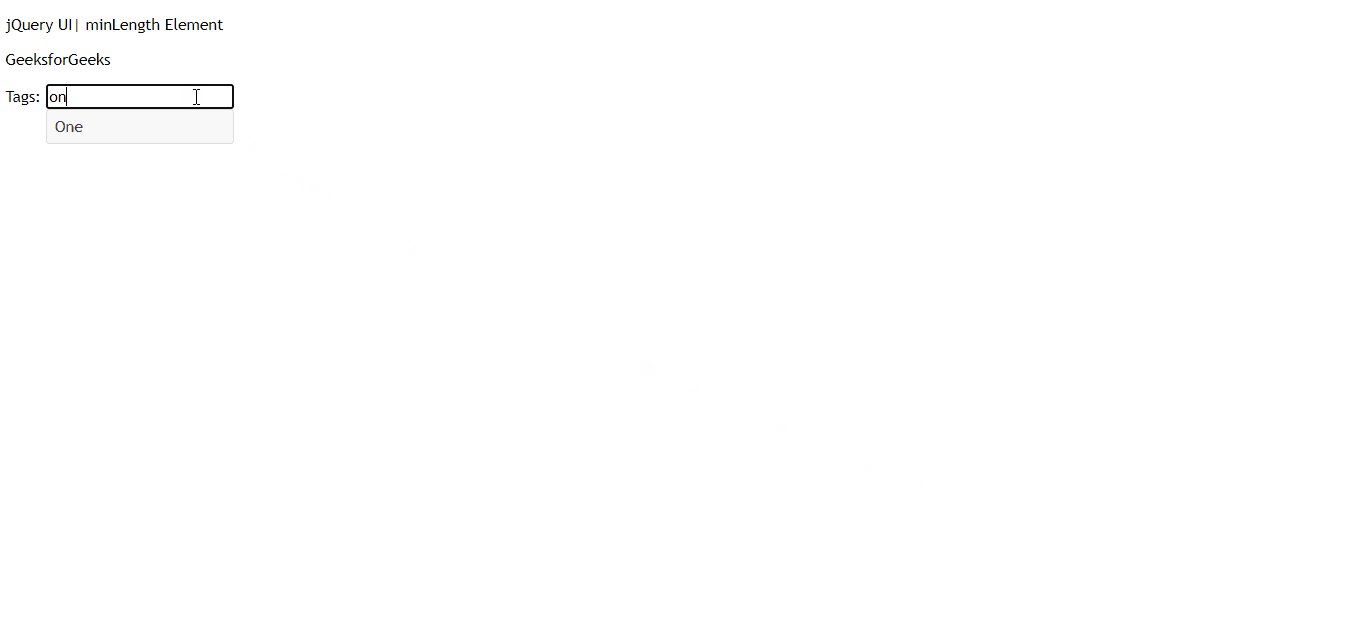
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
minLength:2
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| minLength Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
</html>輸出:

相關用法
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- HTML textarea minlength用法及代碼示例
- AngularJS ng-minlength用法及代碼示例
- HTML <Textarea> minlength屬性用法及代碼示例
- HTML <input> minlength屬性用法及代碼示例
- HTML minlength屬性用法及代碼示例
- HTML Input URL minLength用法及代碼示例
- HTML Input Search minLength用法及代碼示例
- HTML Input Email minLength用法及代碼示例
- HTML Input Password minLength用法及代碼示例
- HTML Input Text minLength用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML Form autocomplete用法及代碼示例
- HTML Input Email autocomplete用法及代碼示例
- HTML Input Text autocomplete用法及代碼示例
- HTML Input Search autocomplete用法及代碼示例
- HTML Input URL autocomplete用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Autocomplete minLength Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
